Beautiful Skins for your UXfolio portfolio
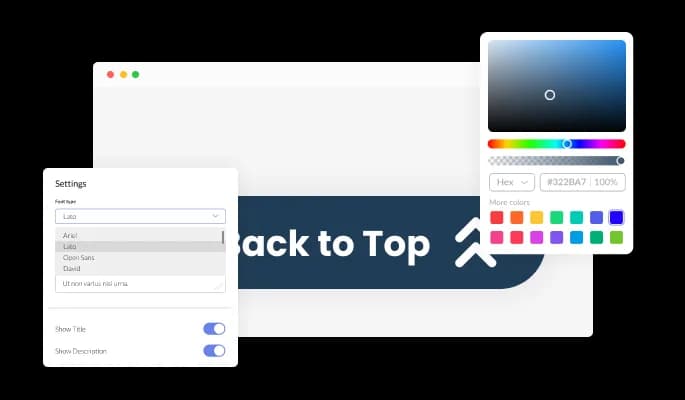
The UXfolio Back to Top Button widget offers a variety of visually appealing skins for easy selection, saving you time on customization. With widget's user-friendly interface, customizing it to suit your UXfolio portfolio's style is a breeze.