Colorful skins selection for your SilverStripe website
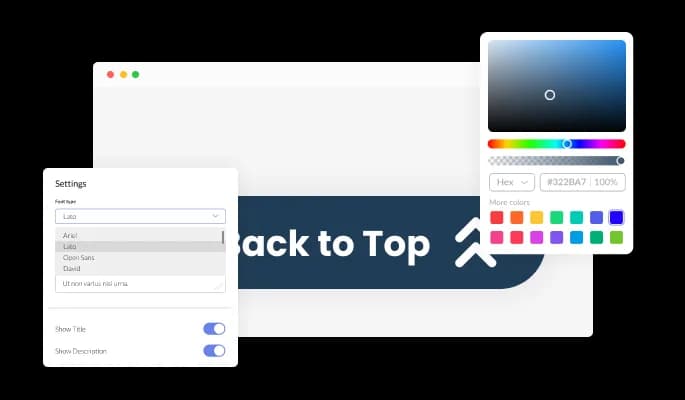
The SilverStripe Back to Top Button widget offers a variety of visually appealing skins for easy selection, saving you time on customization. And even if you decide to customize the widget further, its user-friendly interface makes it easy for you to personalize it to match your SilverStripe website's unique style and aesthetic.