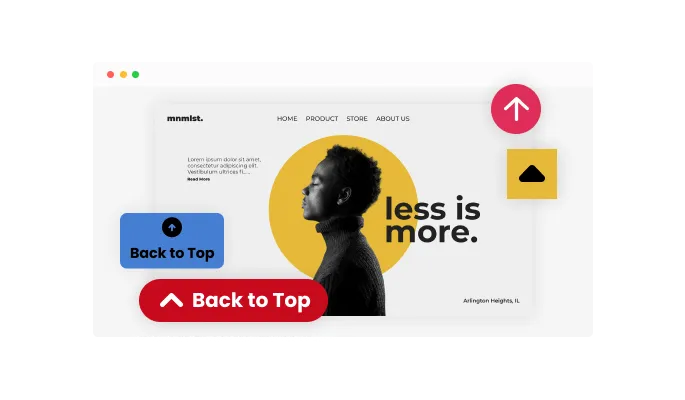
A wide selection of skins for your Flexbe website
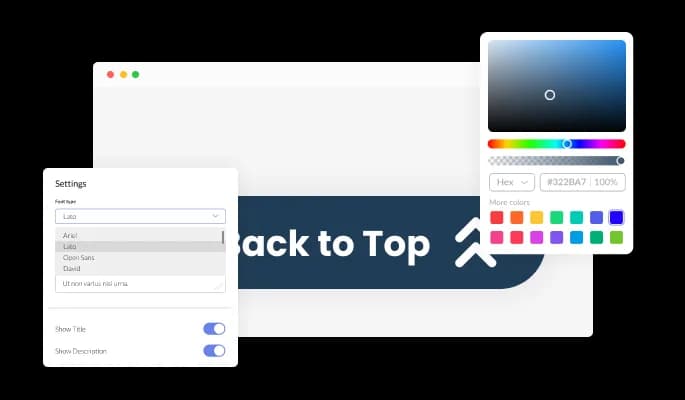
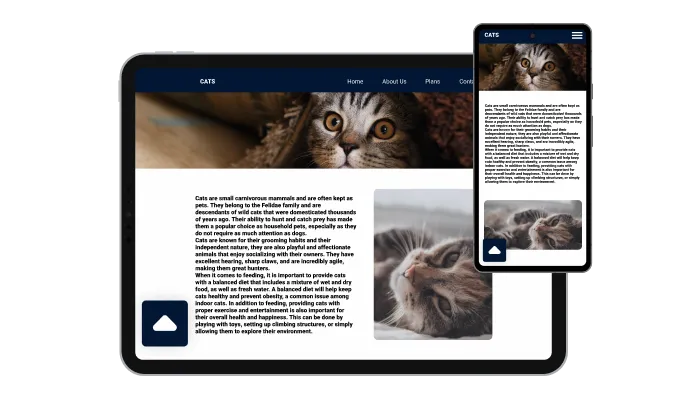
The Flexbe Back to Top Button integration comes with various beautiful skins that you can choose from so you don’t have to spend much time on extensive customization. Personalizing integration to fit your Flexbe website's specific style is made effortless thanks to its user-friendly interface.