Selection of colorful skins for your DoodleKit website
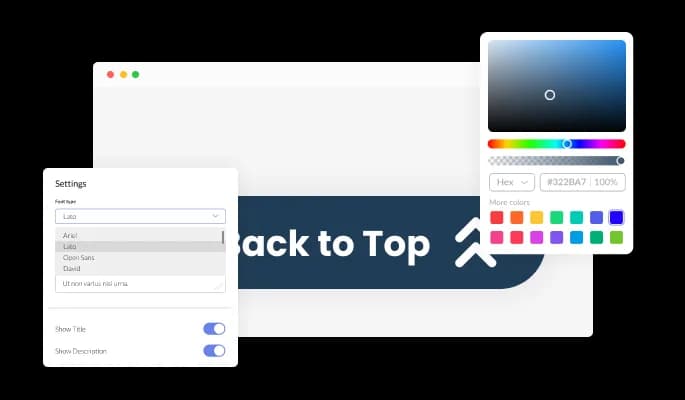
The DoodleKit Back to Top Button widget offers a variety of visually appealing skins for easy selection, saving you time on customization. And even if you decide to customize the widget further, its user-friendly interface makes it easy for you to personalize it to match your DoodleKit website's unique style and aesthetic.