Webflow 3d cards Beautiful Layouts
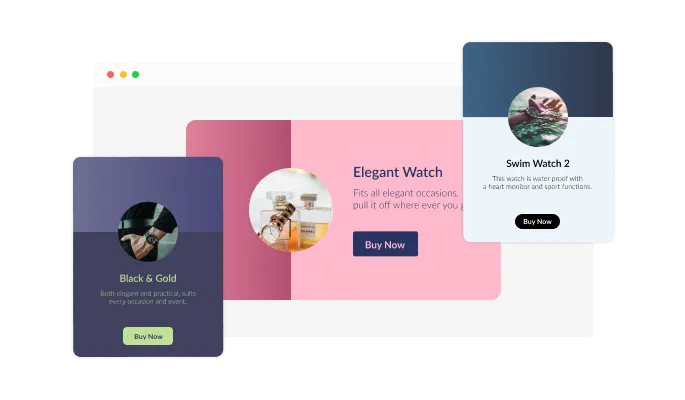
The Webflow 3d cards plugin comes in a variety of layouts that you can choose from to fit with the overall design and style of your Webflow website.

With Webflow 3D Cards plugin, you can instantly draw attention to relevant information on the cards with full customization, 3D animation, and flipping.
The plugin will enable you to increase conversions by allowing you to add a button to the card linking it to relevant pages (the checkout page, for example).
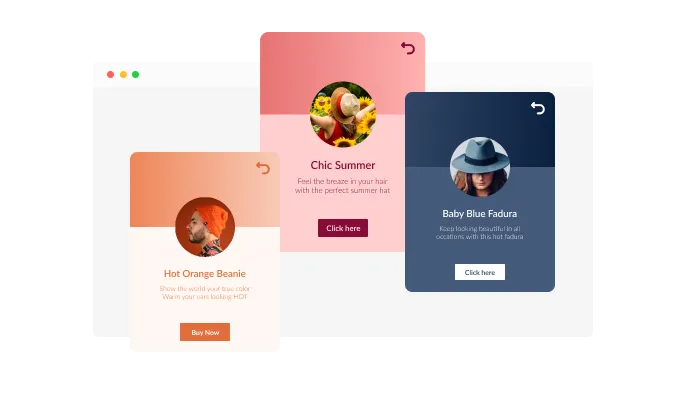
Your users will have a more enjoyable time on your Webflow website by creating a 3D animation that responds to their hover movement and flipping the card by clicking on an arrow.
The Webflow 3d cards plugin comes in a variety of layouts that you can choose from to fit with the overall design and style of your Webflow website.

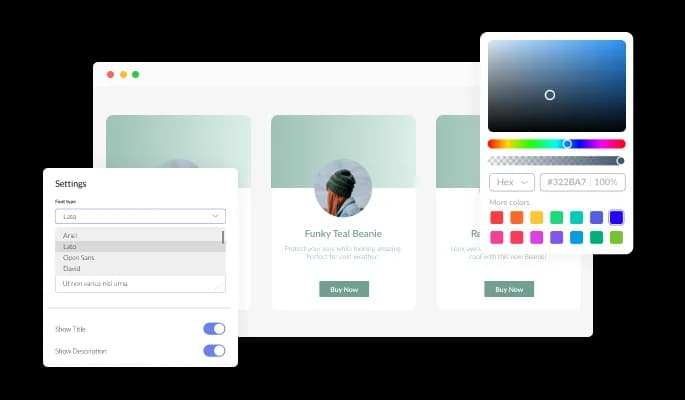
It is easy to customize the Webflow 3d cards plugin for your Webflow website due to a wide variety of beautiful skins are available. The skins are designed to complement most design color schemes and can be used to quickly and easily create a 3d cards plugin for your Webflow, website.

You can customize 3d cards plugin for Webflow to fit the needs of your Webflow website. Colors, fonts, spacing, and everything else can be changed!

The plugin features a lovely 3D animation that will react to your user’s hovering motion, creating a fun, interactive experience for your users.
You can toggle flipping on in 3d cards plugin, allowing users to click on an arrow and flip the card between front and back, allowing you to add additional content.
Cards can be customized with beautiful icons provided by 3d cards plugin. Instead of searching for the right image, you can follow your content with icons.
There is no coding required for 3d cards for Webflow. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the plugin any way you’d like to with just a few simple clicks.
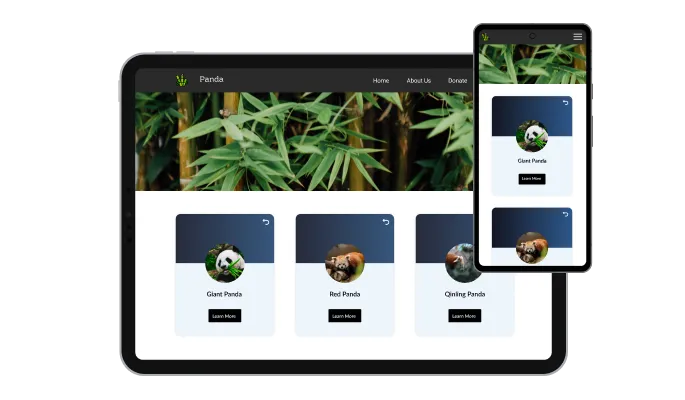
The 3d cards plugin for Webflow is responsive and looks great on any device. Having this feature gives you an edge over your competitors in a mobile-first world.

As with most Common Ninja plugins, 3d cards for Webflow can be customized with custom CSS.

Simply copy and paste a single line of code to embed the 3d cards plugin on your Webflow website. Whenever you update your plugin, your Webflow 3d cards on your Webflow website will be updated automatically.
