Multiple Layouts for Pixnet 3d cards
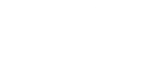
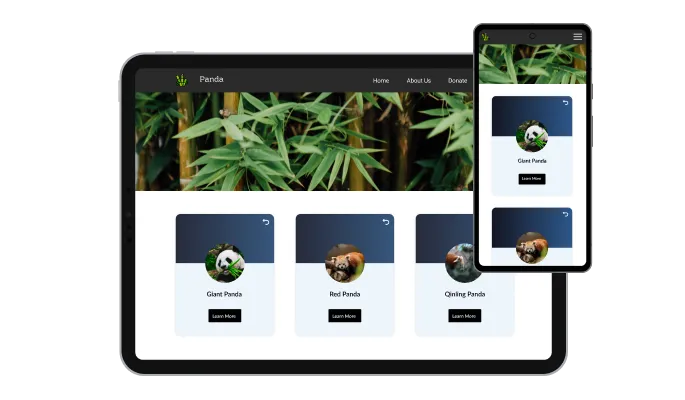
The Pixnet 3d cards widget comes in a variety of layouts that you can choose from to fit with the overall design and style of your Pixnet blog.

Due to the complete customization, the 3D animation, and the option to add the "flip" option, the Pixnet 3D Cards widget enable you to instantly attract attention to relevant information within the cards.
With widget, you can add a button to the card linking it to relevant pages (the checkout page, for example).
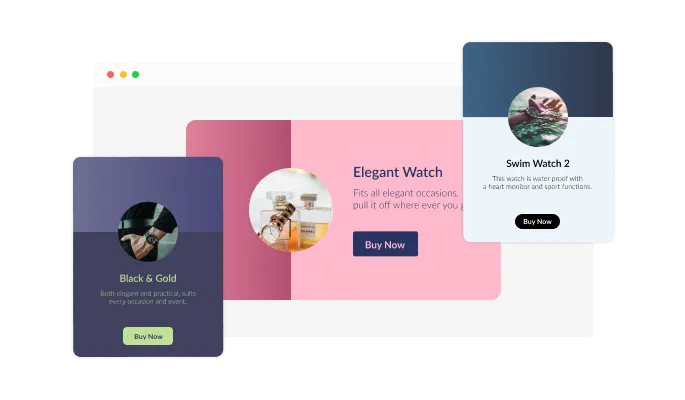
By providing a 3D animation that reacts to the user's hover movement and the option to flip the card, you can enhance the user's experience on your Pixnet blog.
The Pixnet 3d cards widget comes in a variety of layouts that you can choose from to fit with the overall design and style of your Pixnet blog.

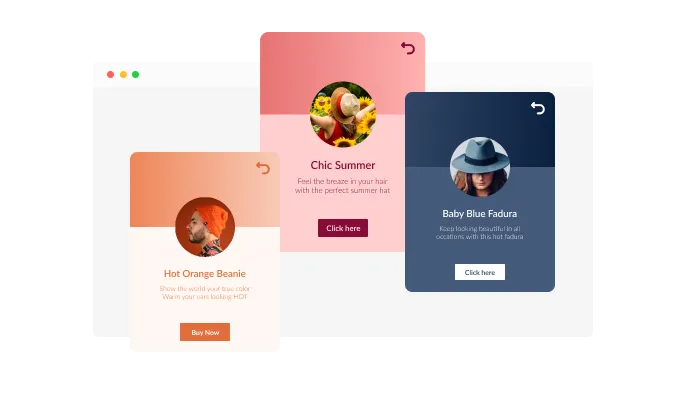
It is easy to customize the Pixnet 3d cards widget for your Pixnet blog, because there are a wide variety of beautiful skins available. These skins will complement most design color schemes and will enable you to quickly and effortlessly set up a beautiful 3d cards widget for your Pixnet blog.

You can customize the 3d cards widget for Pixnet to suit your Pixnet blog. Feel free to change the colors, the fonts, the spacing, and everything else!

The widget features a lovely 3D animation that will react to your user’s hovering motion, creating a fun, interactive experience for your users.
With the 3d cards widget, users can toggle flipping on to show the backside of the card, allowing them to add more content to the card.
It includes a collection of beautiful icons to enhance the visual appeal of the popup for age verification. Your content can be followed with icons instead of searching for the right image.
It is unnecessary to have any coding knowledge to use 3d cards for Pixnet. Using the drag-and-drop feature on our intuitive dashboard, you can customize the widget in any way you see fit.
We have designed the 3d cards widget for Pixnet to be fully responsive, so it will look great on any device. It is essential to have this feature in today's mobile-first world.

In the 3d cards for Pixnet, you can add custom CSS to make the widget even more personalized and creative.

You can embed the 3d cards widget on your Pixnet blog by copying and pasting one line of code. Your Pixnet 3d cards will be automatically updated on your Pixnet blog when you make changes.
