Selection of Layouts for Netlify CMS 3d cards
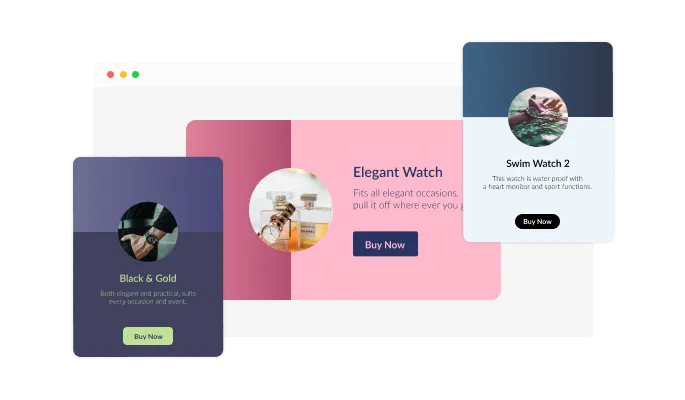
Depending on your Netlify CMS website's design and style, the Netlify CMS 3d cards plugin can be customized in different layouts.

With the Netlify CMS 3D Cards plugin, you can instantly draw attention to relevant information on the cards thanks to the full customization, the 3D animation, and the option to add the “flip” option.
In order to increase conversions, you can add a button to the card linking it to relevant pages (the checkout page, for example).
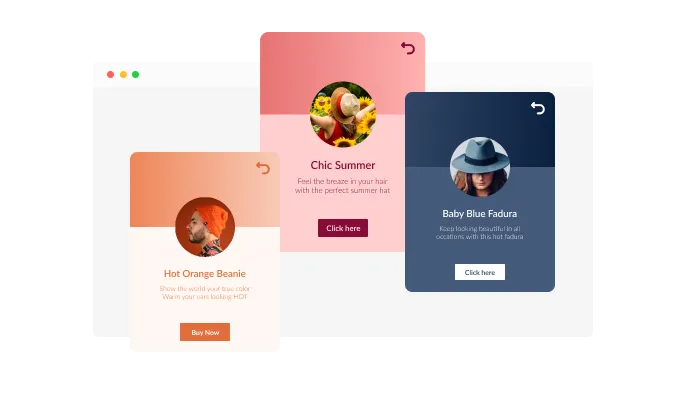
With a 3D animation that reacts to the user's hover movement and the option to click on an arrow and flip the card, you will be able to create a more interactive experience for your users.
Depending on your Netlify CMS website's design and style, the Netlify CMS 3d cards plugin can be customized in different layouts.

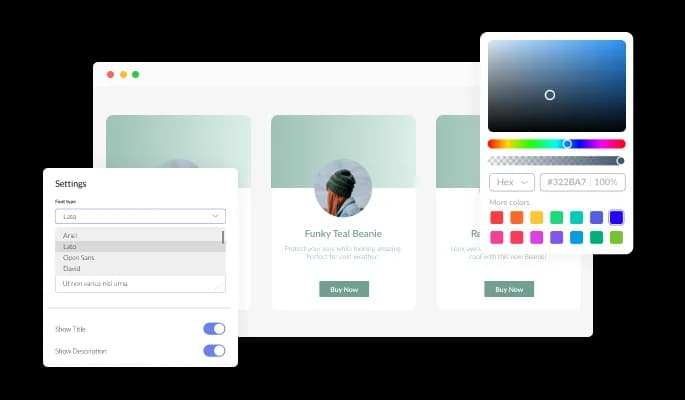
Many beautiful skins are available with the Netlify CMS 3d cards plugin, so you don't have to spend time customizing it for your Netlify CMS website. The skins complement most design color schemes and can quickly and easily create a 3d cards for your Netlify CMS, website.

You can customize 3d cards plugin for Netlify CMS to fit the needs of your Netlify CMS website. Colors, fonts, spacing, and anything else you like can be changed!

Hovering over plugin will provide your users with an engaging and interactive experience.
3d cards plugin allows users to toggle flipping on, allowing them to click an arrow and flip the card to show its backside, allowing you to add more content.
Cards can be customized with beautiful icons provided by 3d cards plugin. The use of icons can save you time looking for the right image to follow your content.
The 3d cards for Netlify CMS is easy to use and requires no coding knowledge. The intuitive dashboard with drag-and-drop functionality will allow you to customize the plugin in any way you'd like with just a few clicks.
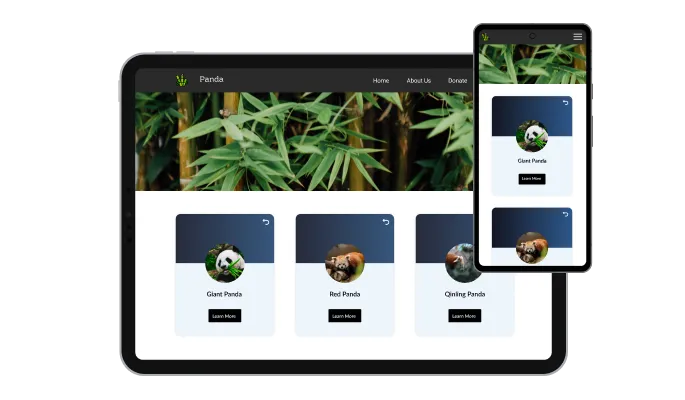
Our 3d cards plugin for Netlify CMS is designed to be fully responsive and will look fantastic on any device. As a result, your Netlify CMS website will stand out in a mobile-first world.

Custom CSS can be used to further customize 3d cards for Netlify CMS in Common Ninja as well.

Simply copy and paste a single line of code to embed the 3d cards plugin on your Netlify CMS website. Each time you update the Netlify CMS 3d cards, it will also be updated automatically on your Netlify CMS website.
