Stunning layouts for Movable Type 3d cards
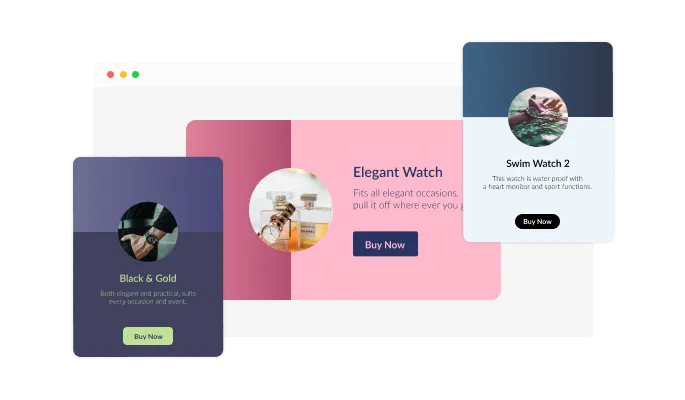
The Movable Type 3d cards plugin comes available with multiple layouts that you can choose from to make sure it fits your overall Movable Type blog design and style.

Thanks to the 3D animation, full customization, and the option to flip, Movable Type 3D Cards plugin instantly draw attention to relevant information on the cards.
You can use the plugin to increase conversions by adding a button to the card that links to relevant pages (the checkout page, for example).
By using 3D animation, and the ability to click on an arrow and flip the card, you can create an interactive experience for your users, making their time on your Movable Type blog more enjoyable.
The Movable Type 3d cards plugin comes available with multiple layouts that you can choose from to make sure it fits your overall Movable Type blog design and style.

Many beautiful skins are available with the Movable Type 3d cards plugin, so you don't have to spend time customizing it for your Movable Type blog. In addition, these skins work with almost any design color scheme and allow you to quickly and easily create beautiful 3d cards plugin for any Movable Type blog.

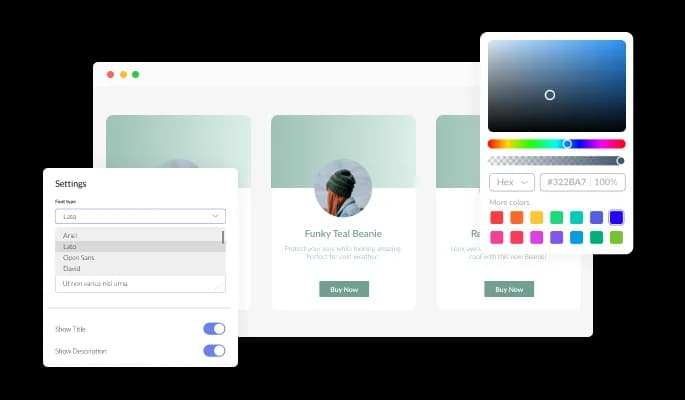
You can customize the 3d cards plugin for Movable Type to suit your Movable Type blog. Make changes to the colors, the fonts, the spacing, and whatever else you like!

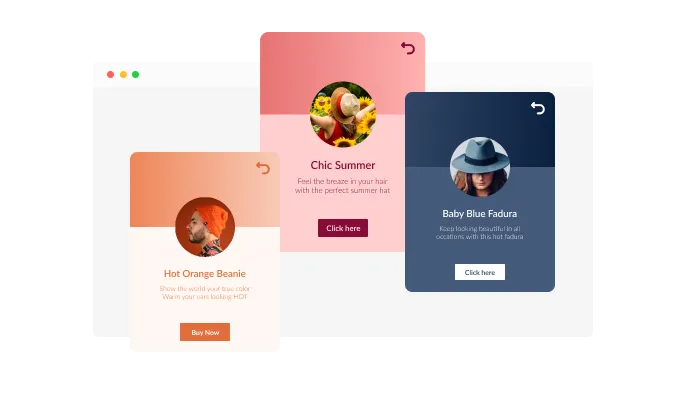
Hovering over plugin will provide your users with a fun, interactive experience.
The 3d cards plugin has the option to toggle flipping on, enabling users to click on an arrow and flip the card to show its backside, enabling you to add more content to the card.
It includes a collection of beautiful icons to enhance the visual appeal of the popup for age verification. Your content can be followed with icons instead of searching for the right image.
There is no need to know any coding to use 3d cards [for Movable Type. You can customize plugin by dragging-and-dropping on our intuitive dashboard.
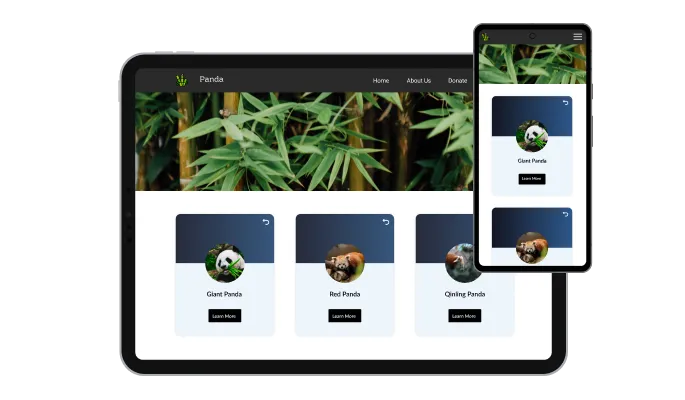
Our 3d cards plugin for Movable Type is designed to be fully responsive and will look wonderful on any device. In a mobile-first world, having this feature will give your business an edge over your competition.

Custom CSS can be used to further customize 3d cards for Movable Type in Common Ninja as well.

You can embed the 3d cards plugin on your Movable Type blog by copying and pasting one line of code. With every change you make, the Movable Type 3d cards will be automatically updated on your Movable Type blog.
