GetResponse 3d cards Various Layouts
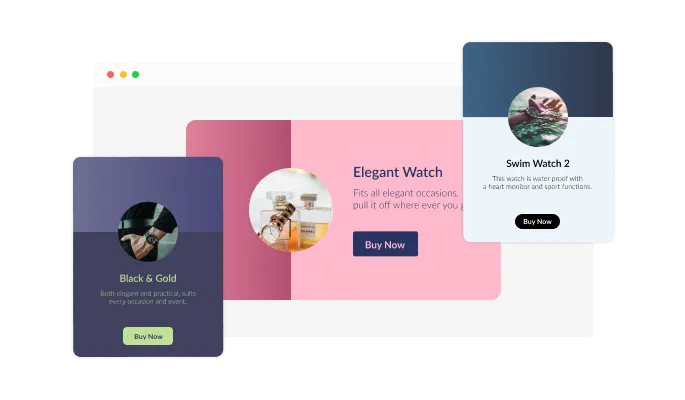
In GetResponse 3d cards integration, you can choose different layouts to customize its look and make sure that it fits the design and vision of your GetResponse landing page.

Due to the complete customization, the 3D animation, and the option to add the "flip" option, the GetResponse 3D Cards integration enable you to instantly attract attention to relevant information within the cards.
In order to increase conversions, you can add a button to the card linking it to relevant pages (the checkout page, for example).
By providing a 3D animation that reacts to the user's hover movement and the option to flip the card, you can enhance the user's experience on your GetResponse landing page.
In GetResponse 3d cards integration, you can choose different layouts to customize its look and make sure that it fits the design and vision of your GetResponse landing page.

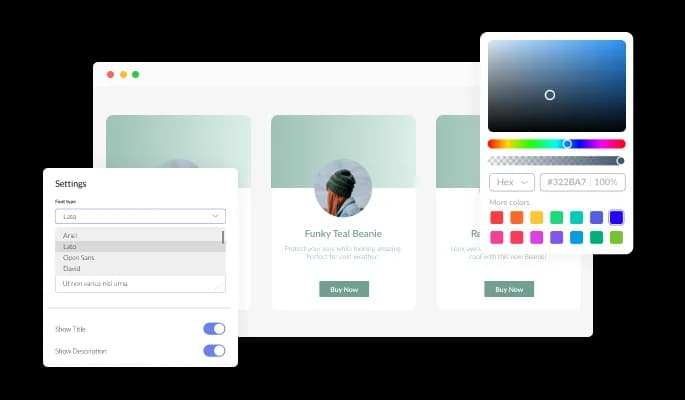
It is easy to customize the GetResponse 3d cards integration for your GetResponse landing page due to the wide variety of beautiful skins that are available. In addition to complementing most design color schemes, these skins will enable you to create a beautiful 3d cards integration quickly and effortlessly for your GetResponse landing page.

The 3d cards integration for GetResponse features extensive customization options so you can tailor it to your GetResponse landing page. Change the colors, the fonts, the spacing, and anything else!

You will create an interactive experience for your users with the integration, by displaying a lovely 3D animation that responds to hovering motions.
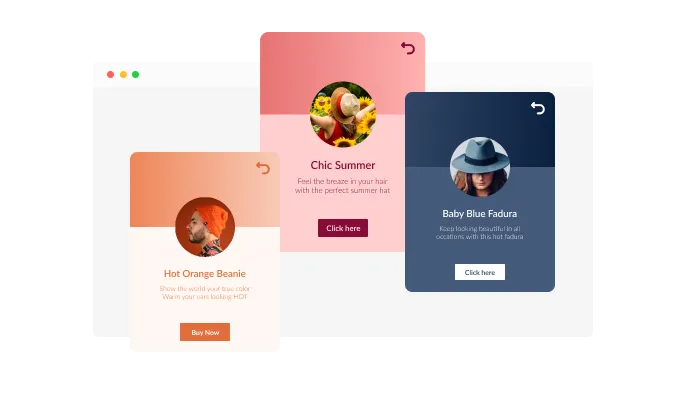
3d cards integration allows users to toggle flipping on, allowing them to click an arrow and flip the card to show its backside, allowing you to add more content.
Cards can be customized with beautiful icons provided by 3d cards integration. Using icons can save you time looking for the right image to follow your content.
With the 3d cards for GetResponse, you don't need to know any coding. Using the drag-and-drop feature on our intuitive dashboard, you can customize the integration in any way you see fit.
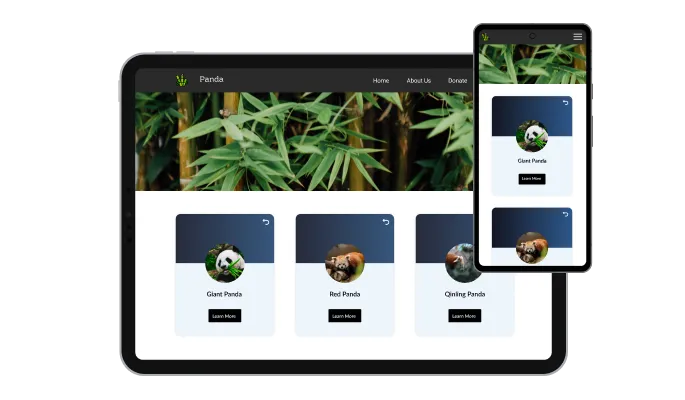
We have designed the 3d cards integration for GetResponse to be fully responsive, so it will look great on any device. It is essential to have this feature in today's mobile-first world.

Common Ninja's integrations allow you to add custom CSS to make the 3d cards for GetResponse your own.

You can embed the 3d cards integration on your GetResponse landing page by copying and pasting one line of code. Every time you make a change, the GetResponse 3d cards will be automatically updated on your GetResponse landing page.
