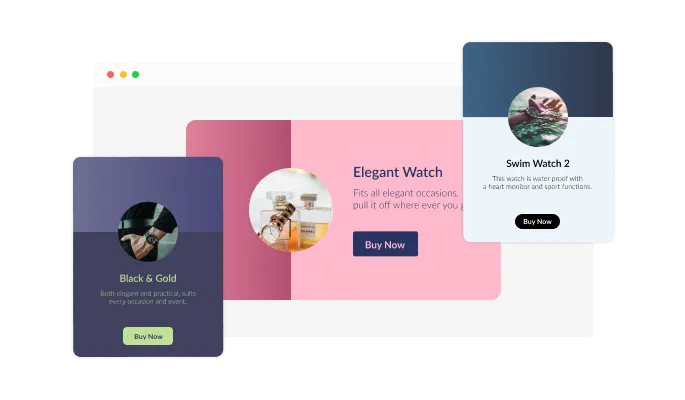
Choose from multiple layouts for Flexbe 3d cards
The Flexbe 3d cards integration features various layouts that you can choose from to customize its look and make sure that it fits your design and vision of your Flexbe website.

With the Flexbe 3D Cards integration, you can instantly draw attention to relevant information on the cards thanks to the full customization, the 3D animation, and the option to add the “flip” option.
You can use the integration to increase conversions by adding a button to the card that links to relevant pages (the checkout page, for example).
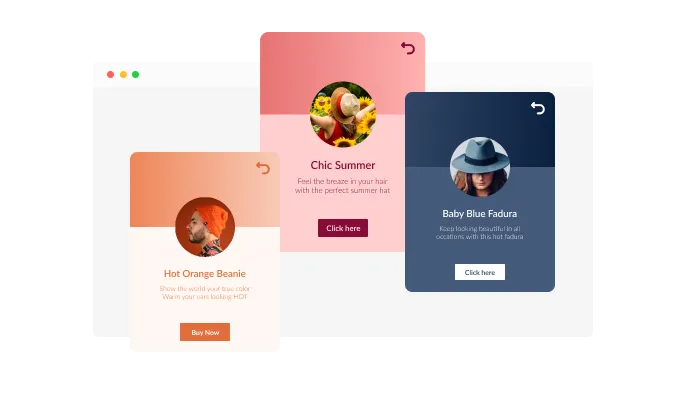
With a 3D animation that reacts to the user's hover movement and the option to click on an arrow and flip the card, you will be able to create a more interactive experience for your users.
The Flexbe 3d cards integration features various layouts that you can choose from to customize its look and make sure that it fits your design and vision of your Flexbe website.

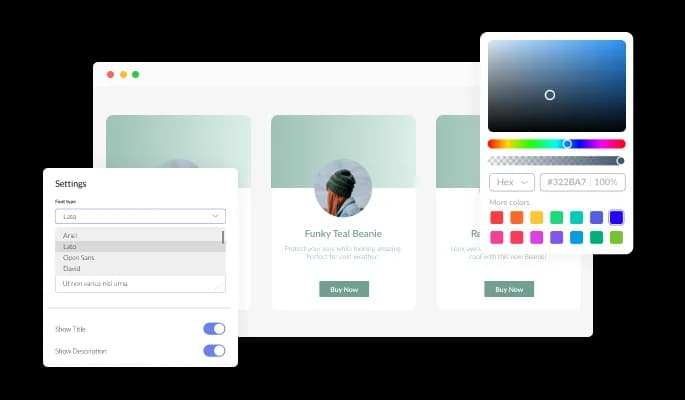
Since the Flexbe 3d cards integration comes with various skins, you don't have to spend a lot of time customizing 3d cards integration to fit your Flexbe website. The skins complement most design color schemes and can quickly and easily create a 3d cards for your Flexbe, website.

The 3d cards integration for Flexbe can be customized to meet your Flexbe website requirements. Changing colors, fonts, spacing, and everything else is possible!

integration features a stunning 3D animation that reacts to the user's hovering motion, providing a fun, interactive experience.
The 3d cards integration has the option to toggle flipping on, which will enable users to click on an arrow and flip the card to show its backside, thereby enabling you to add more content to the card.
You can add beautiful icons to the cards with 3d cards integration. You can save time by using icons to follow your content instead of looking for images.
No coding knowledge is necessary to use 3d cards for Flexbe. In just a few clicks, you can customize integration according to your liking with our drag-and-drop dashboard.
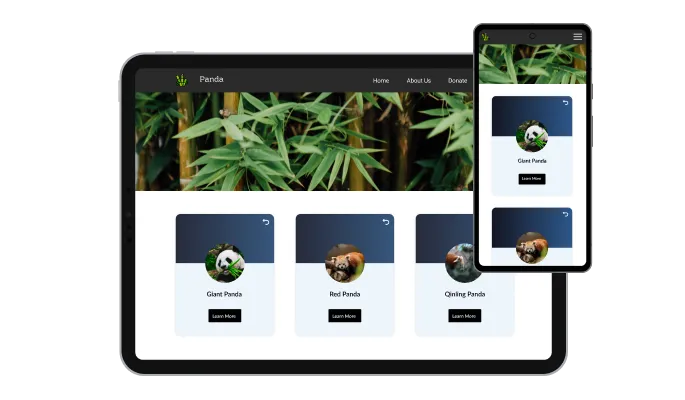
We have designed the 3d cards integration for Flexbe to be fully responsive, so it will look great on any device. In a mobile-first world, this feature will put you ahead of your competitors.

The 3d cards for Flexbe can be further customized using custom CSS, just like the rest of Common Ninja's integrations.

You can embed the 3d cards integration on your Flexbe website by simply copying and pasting one line of code. The Flexbe 3d cards will also be updated automatically on your Flexbe website with every change you make.
