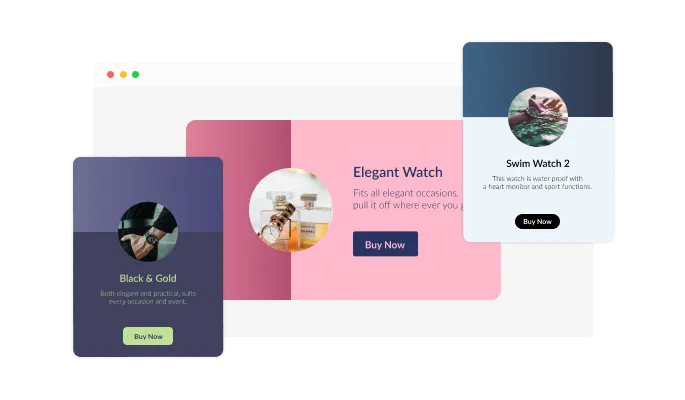
Selection of Layouts for Elementor 3d cards
You can choose from different layouts for your Elementor 3d cards widget to make sure it fits your overall Elementor website design.

Thanks to the 3D animation, full customization, and the option to flip, Elementor 3D Cards widget instantly draw attention to relevant information on the cards.
You can increase conversions by adding a link to relevant pages from the widget (the checkout page, for example).
Your users will have a more enjoyable time on your Elementor website by creating a 3D animation that responds to their hover movement and flipping the card by clicking on an arrow.
You can choose from different layouts for your Elementor 3d cards widget to make sure it fits your overall Elementor website design.

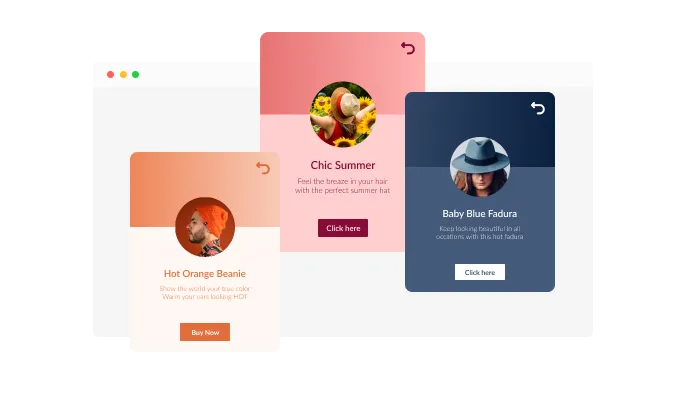
With so many beautiful skins to choose from for your Elementor website, you can customize the Elementor 3d cards widget. The skins complement most design color schemes and can quickly and easily create a 3d cards for your Elementor, website.

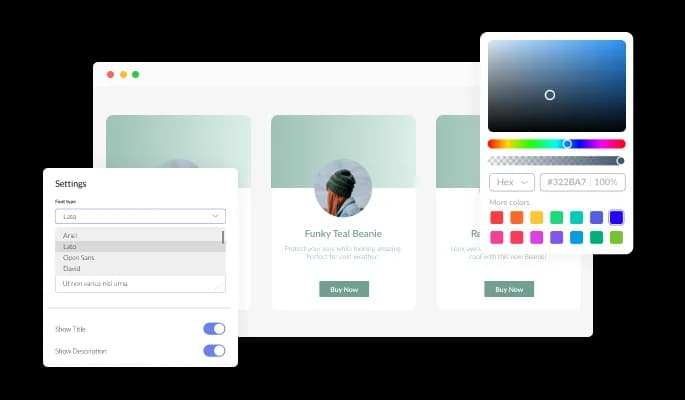
You can customize 3d cards widget for Elementor to fit the needs of your Elementor website. Changing colors, fonts, spacing, and everything else is possible!

In widget, the animation reacts to your users' hovering motions, creating an interactive experience.
In 3d cards widget, flipping is toggled on, allowing users to click on an arrow and flip the card so that its backside is visible so that more content can be added.
The 3d cards widget comes with a selection of beautiful icons that you can use to add to the cards. Your content can be followed with icons instead of searching for the right image.
There is no need to know any coding to use 3d cards [for Elementor. Through our intuitive dashboard, which allows for quick drag-and-drop customizations, you can customize the widget however you'd like.
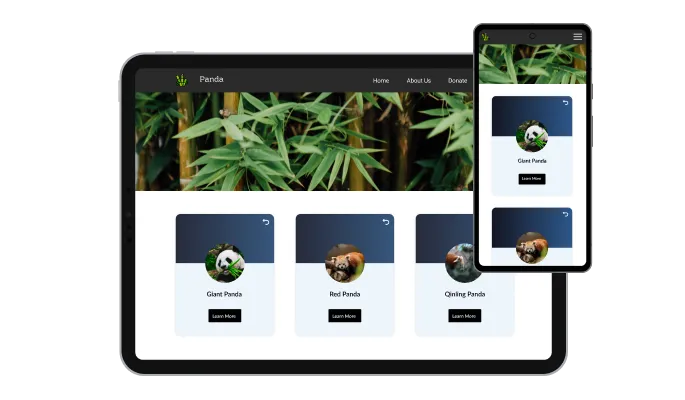
We have designed the 3d cards widget for Elementor to be fully responsive, so it will look great on any device. It is essential to have this feature in today's mobile-first world.

Custom CSS can be used to further customize 3d cards for Elementor in Common Ninja as well.

By copying and pasting one line of code, you can embed the 3d cards widget on your Elementor website. The Elementor 3d cards will also be updated automatically on your Elementor website with every change you make.
