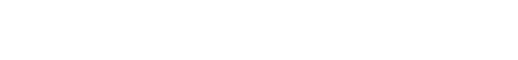
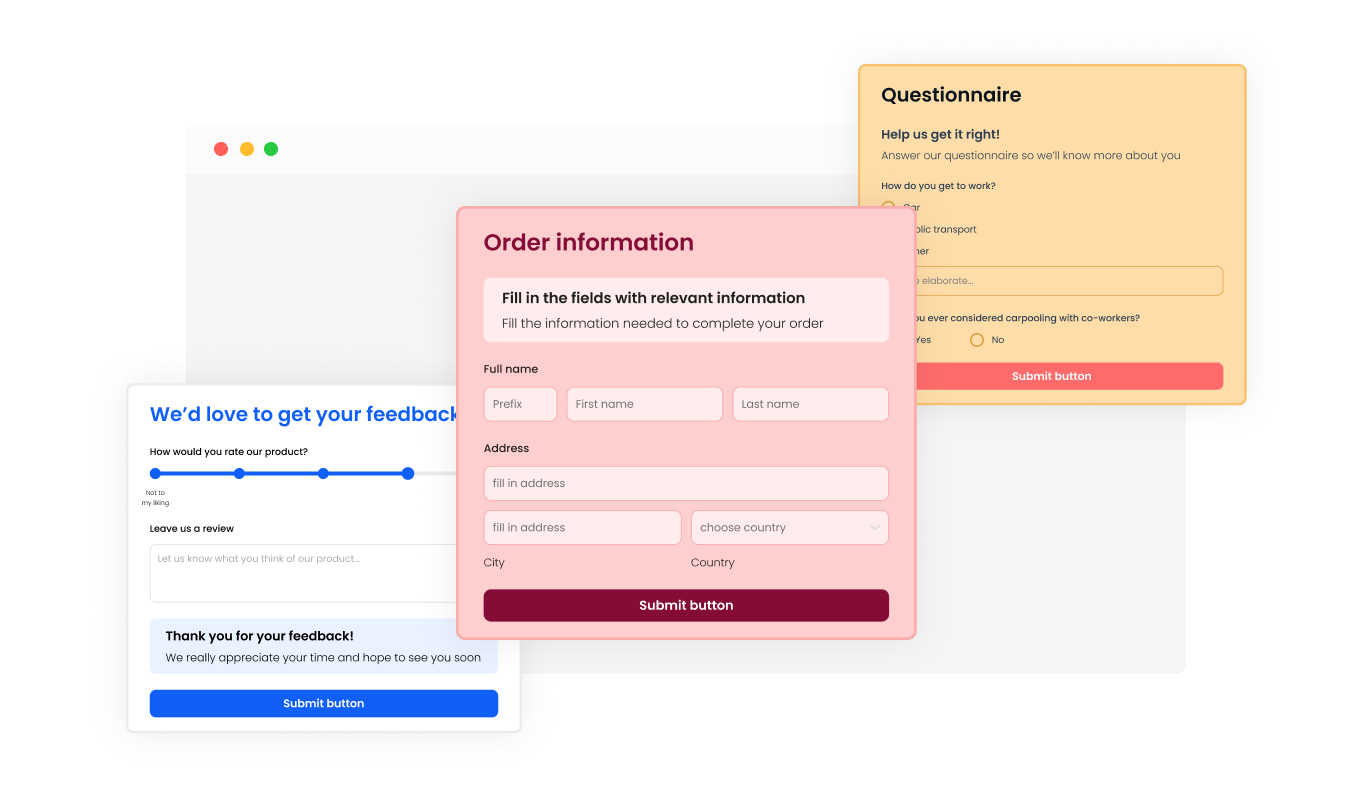
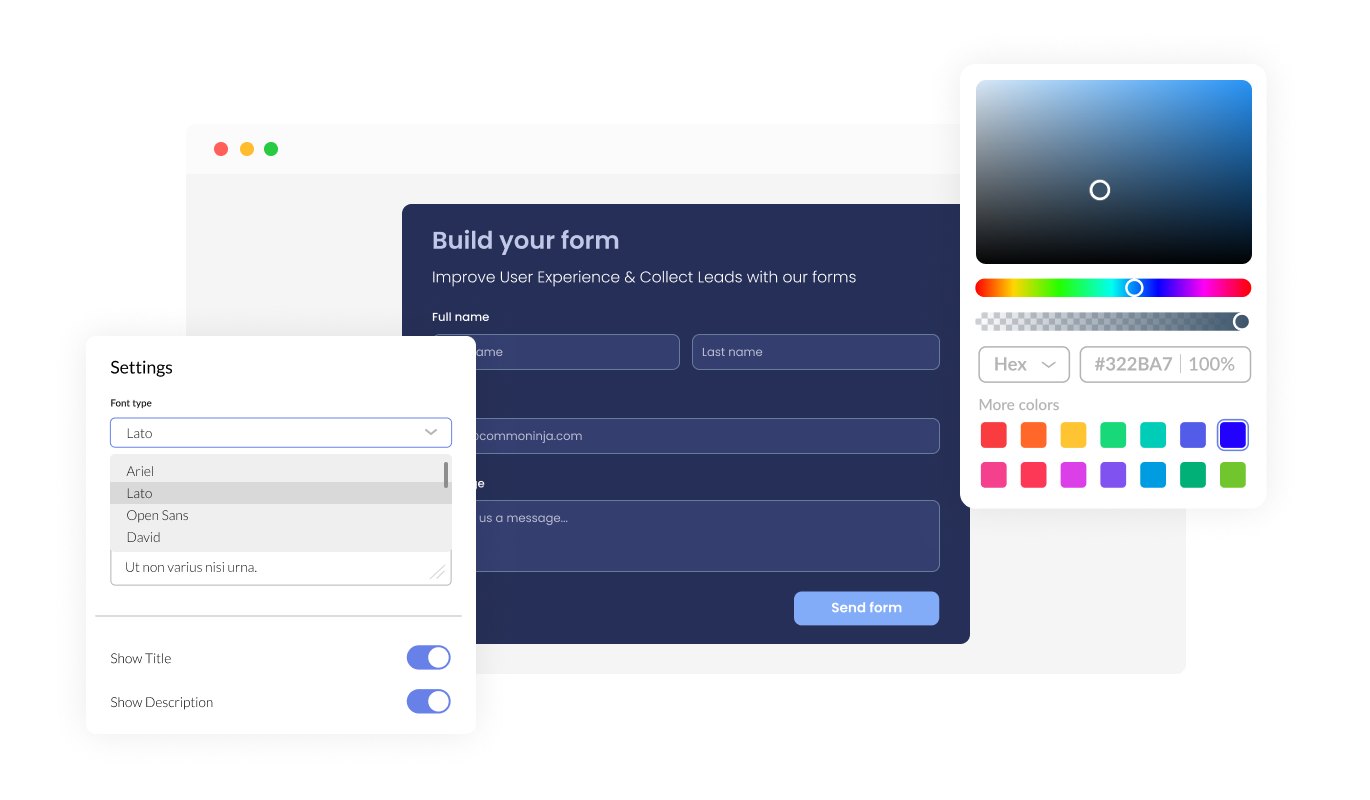
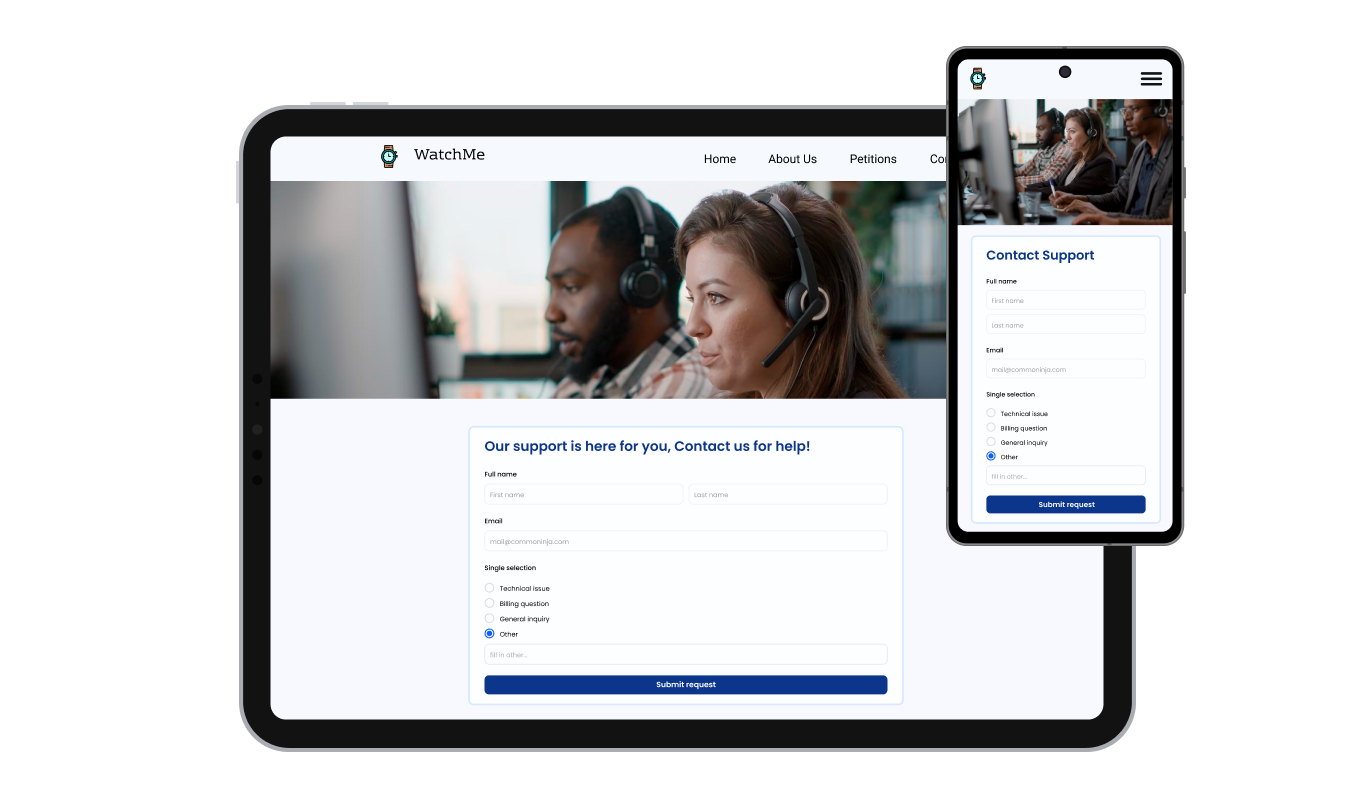
WebWave Support Form Creator: Offering Diverse Field Types
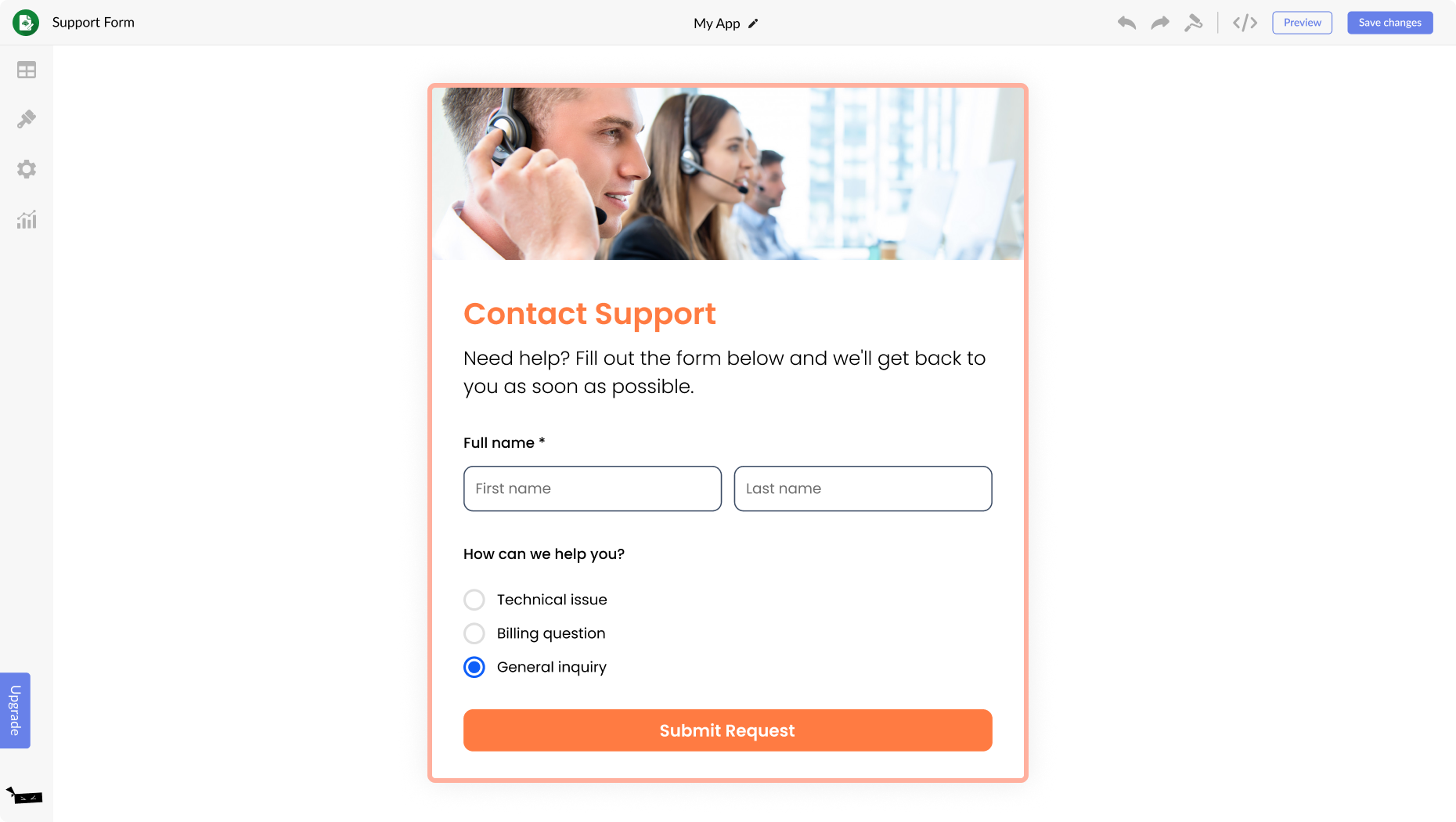
The WebWave Support Form creator provides an extensive selection of customizable fields, ranging from basic to unique and specialized formats, enabling you to adapt your form to meet your specific needs and purposes. To add fields, simply click the "Add Field" button and select from the extensive collection of formats provided. Additionally, you can effortlessly reorder the fields by dragging and dropping them as needed.