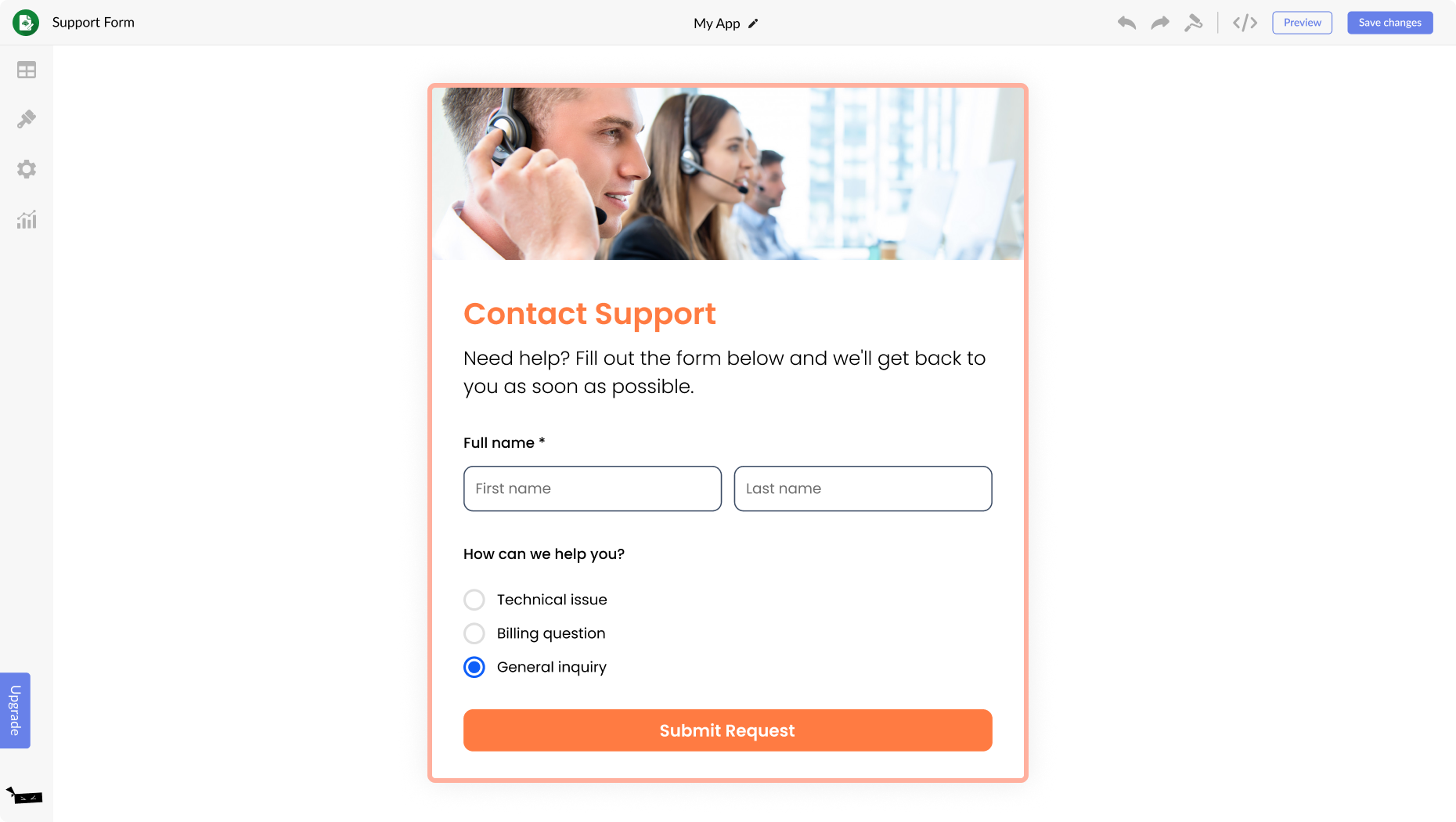
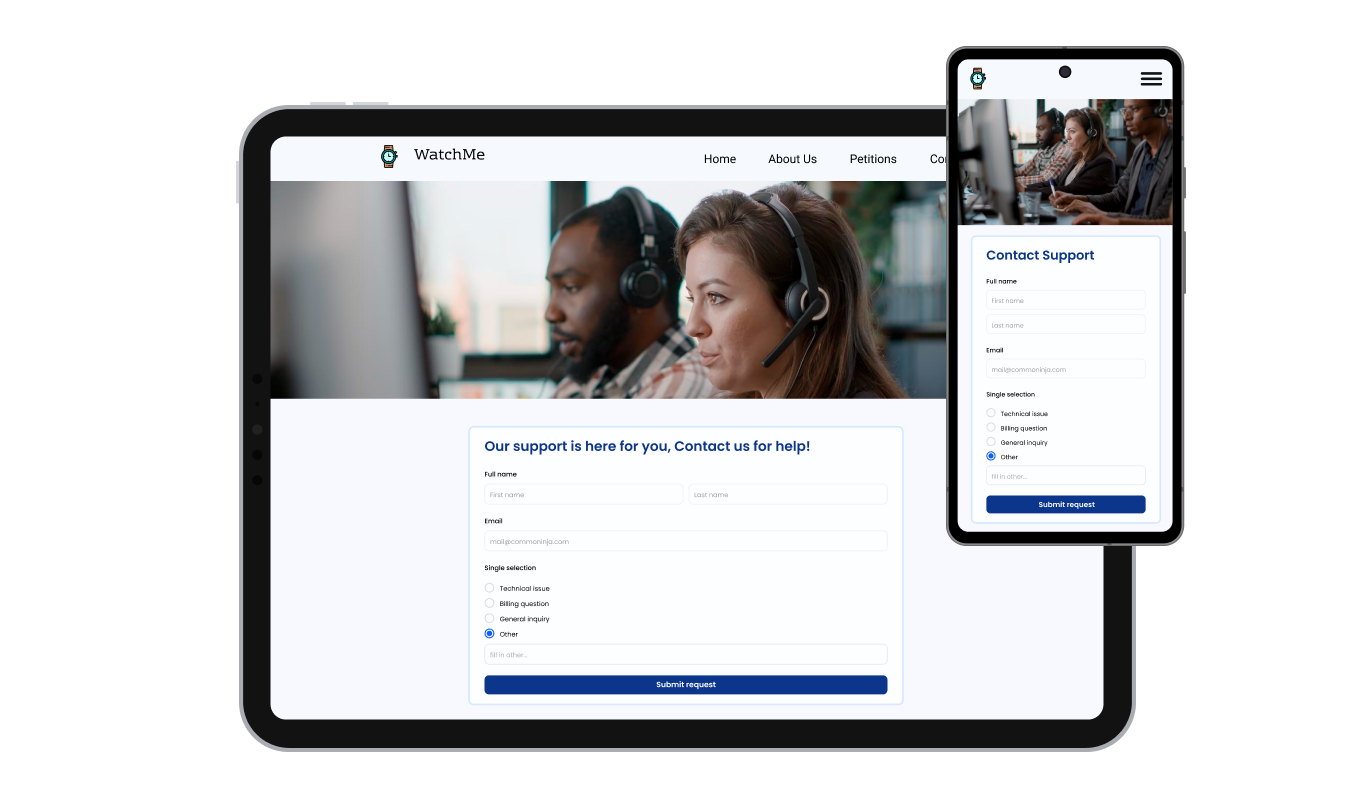
Tailor Your Support Form with a Variety of Field Types on Netlify CMS
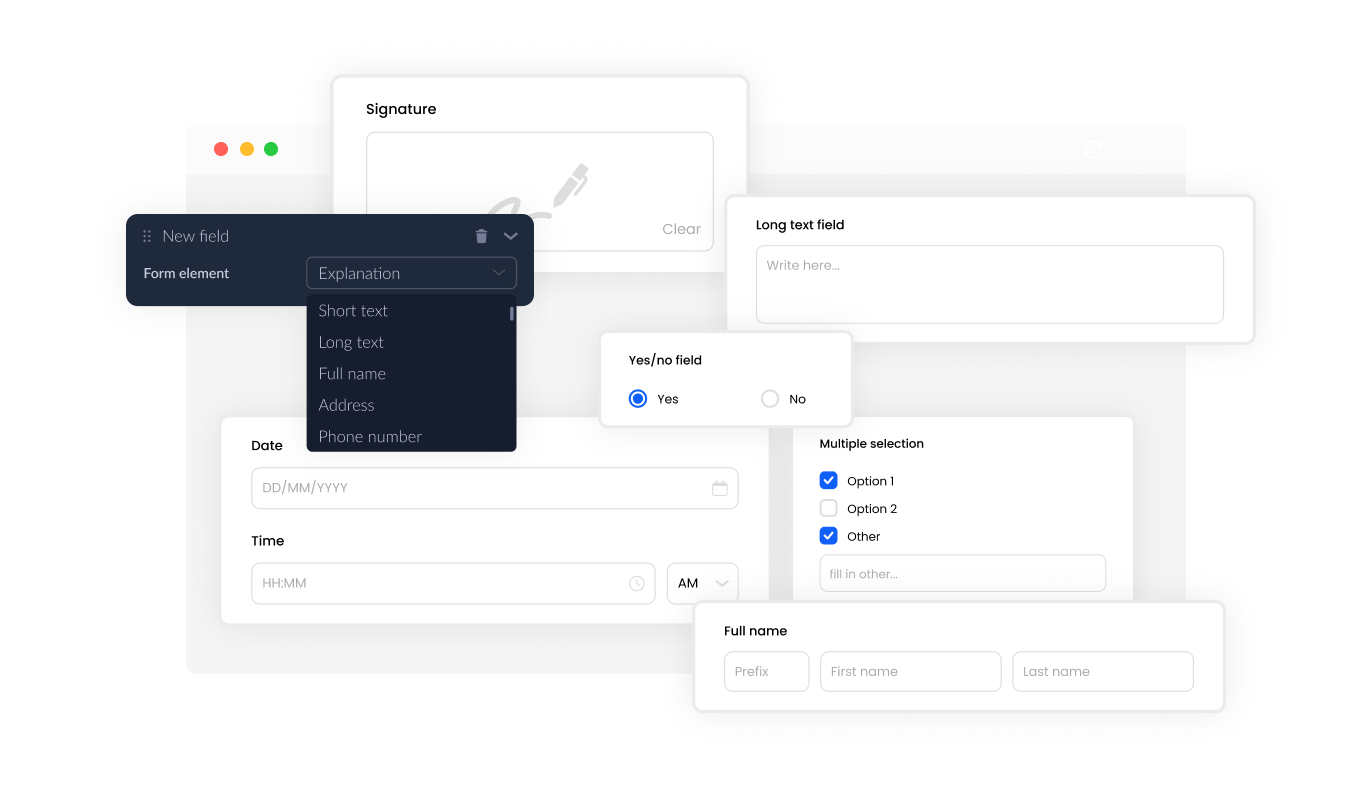
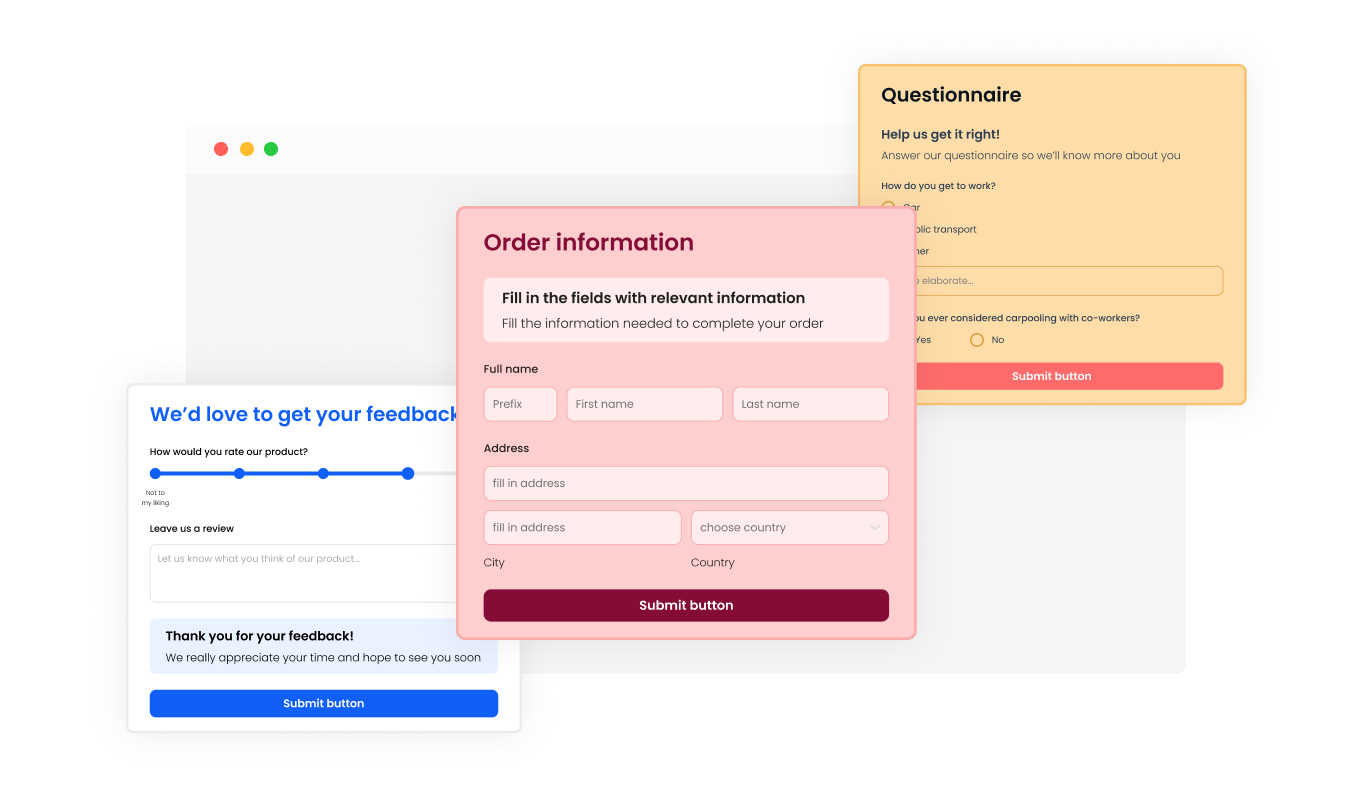
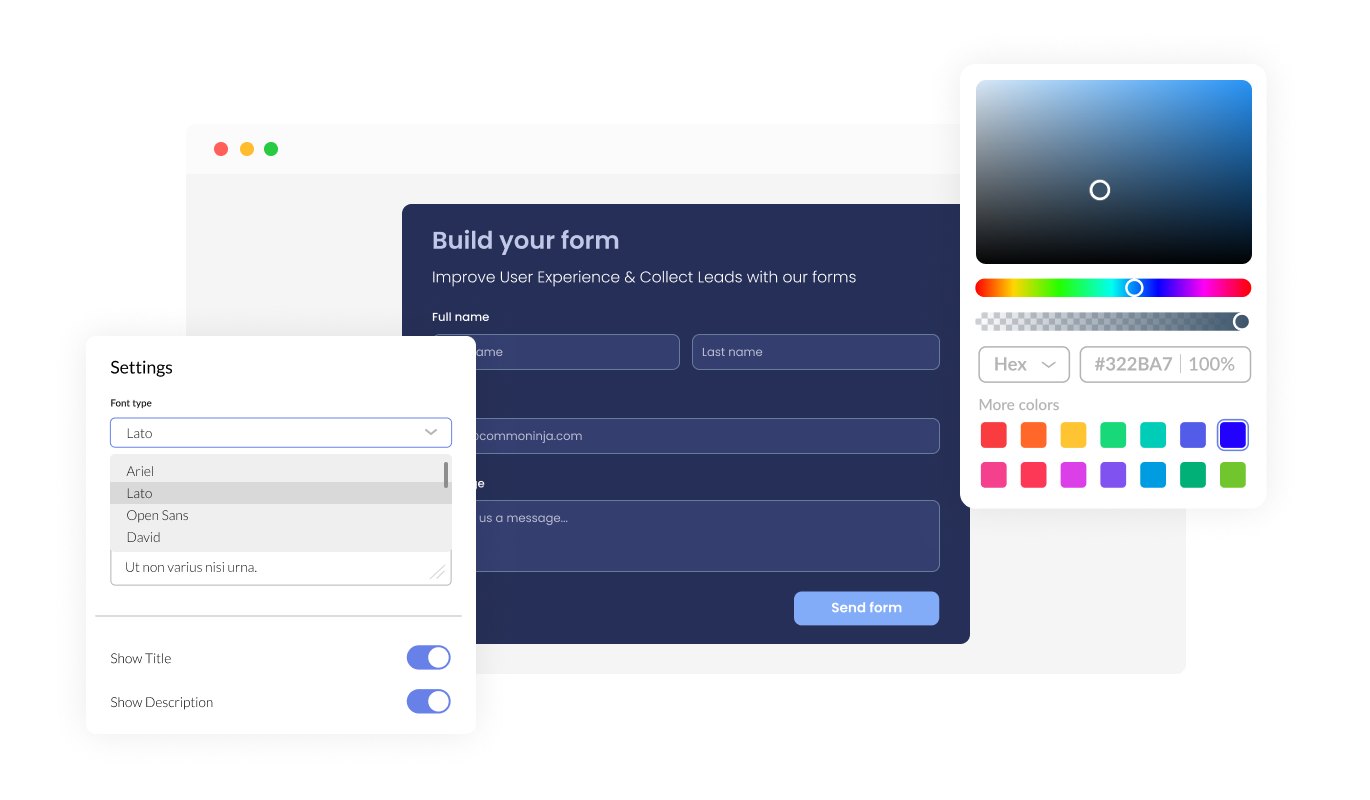
The Netlify CMS Support Form creator provides an extensive selection of customizable fields, ranging from basic to unique and specialized formats, enabling you to adapt your form to meet your specific needs and purposes. To add fields, simply click the "Add Field" button and select from the extensive collection of formats provided. Plus, reorganizing the fields is effortless, as you can drag and drop them according to your preferred arrangement.