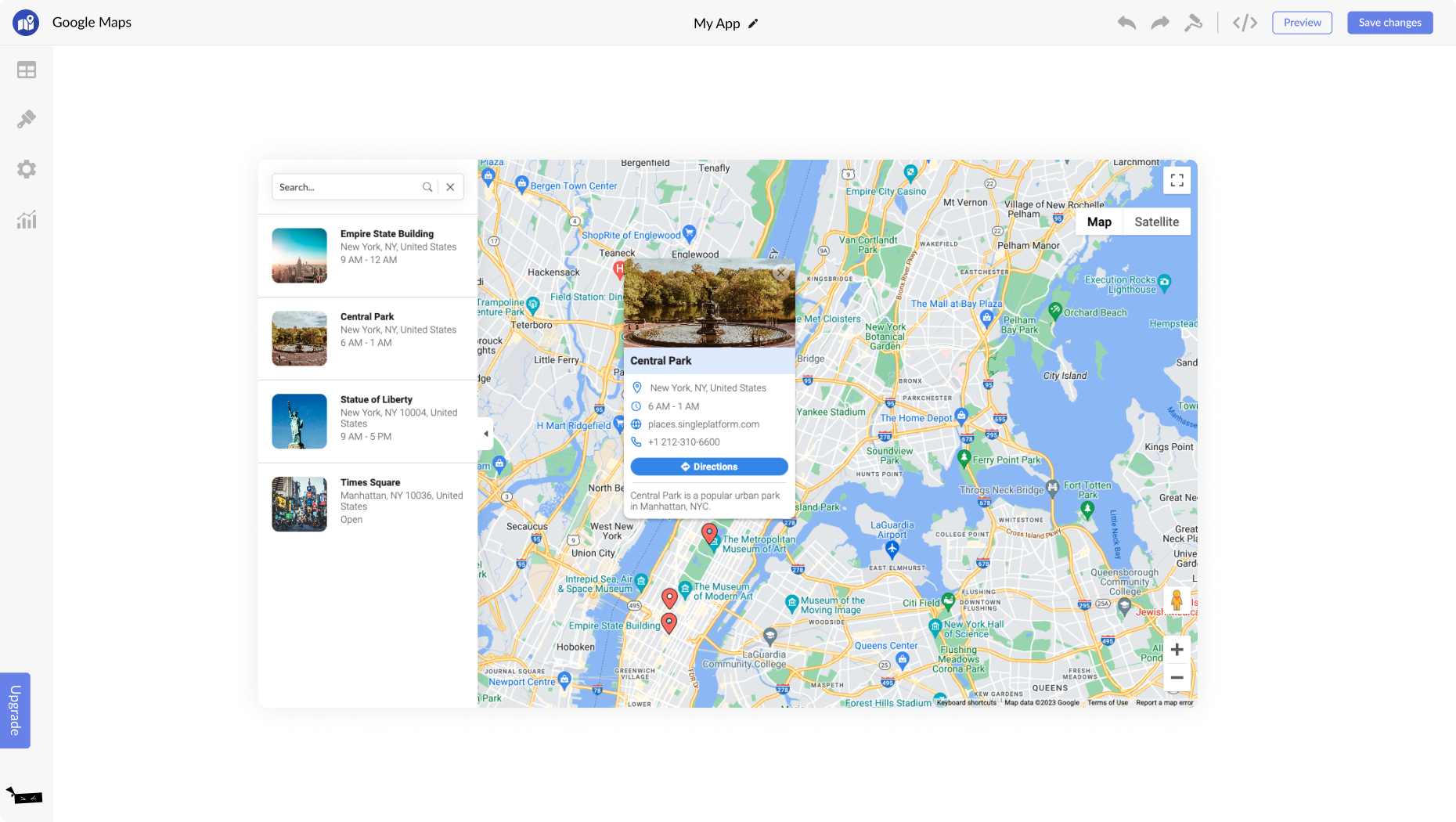
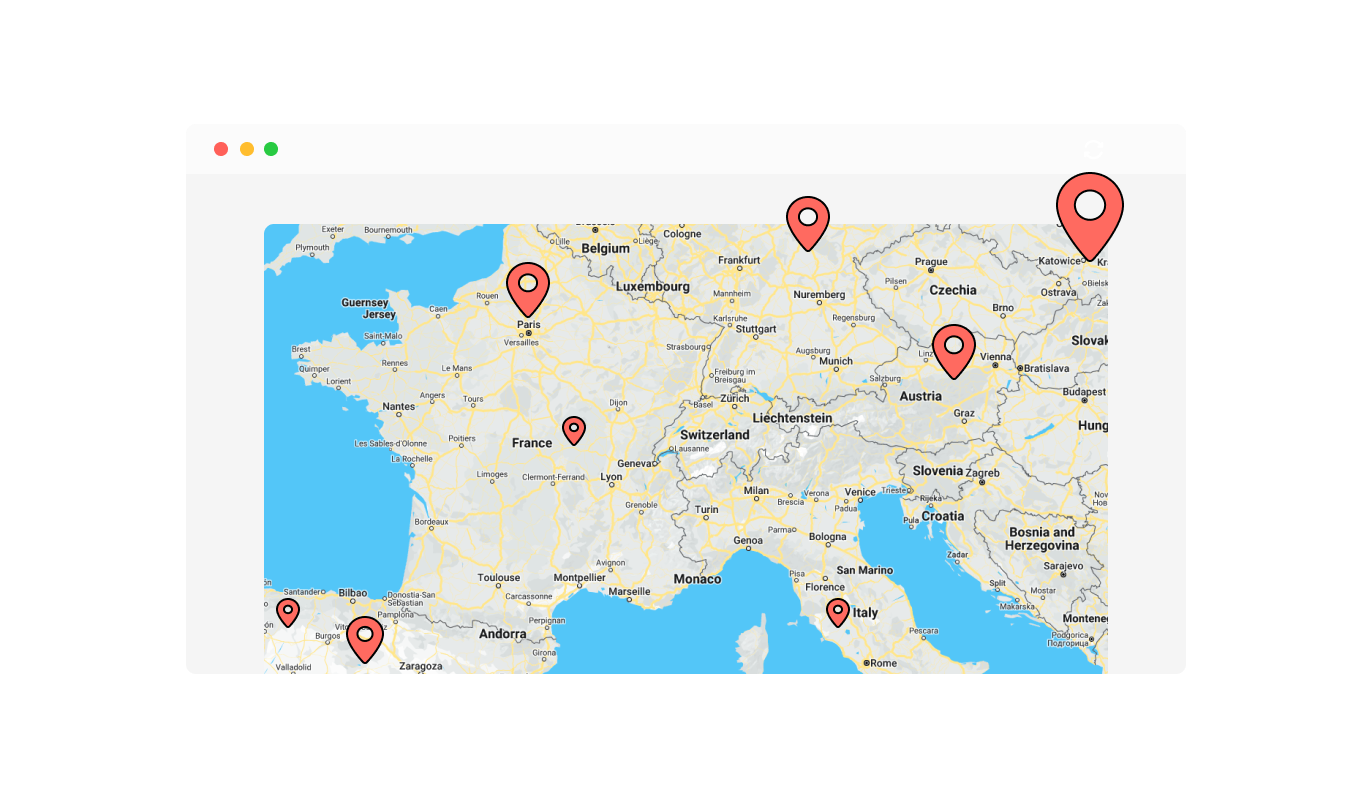
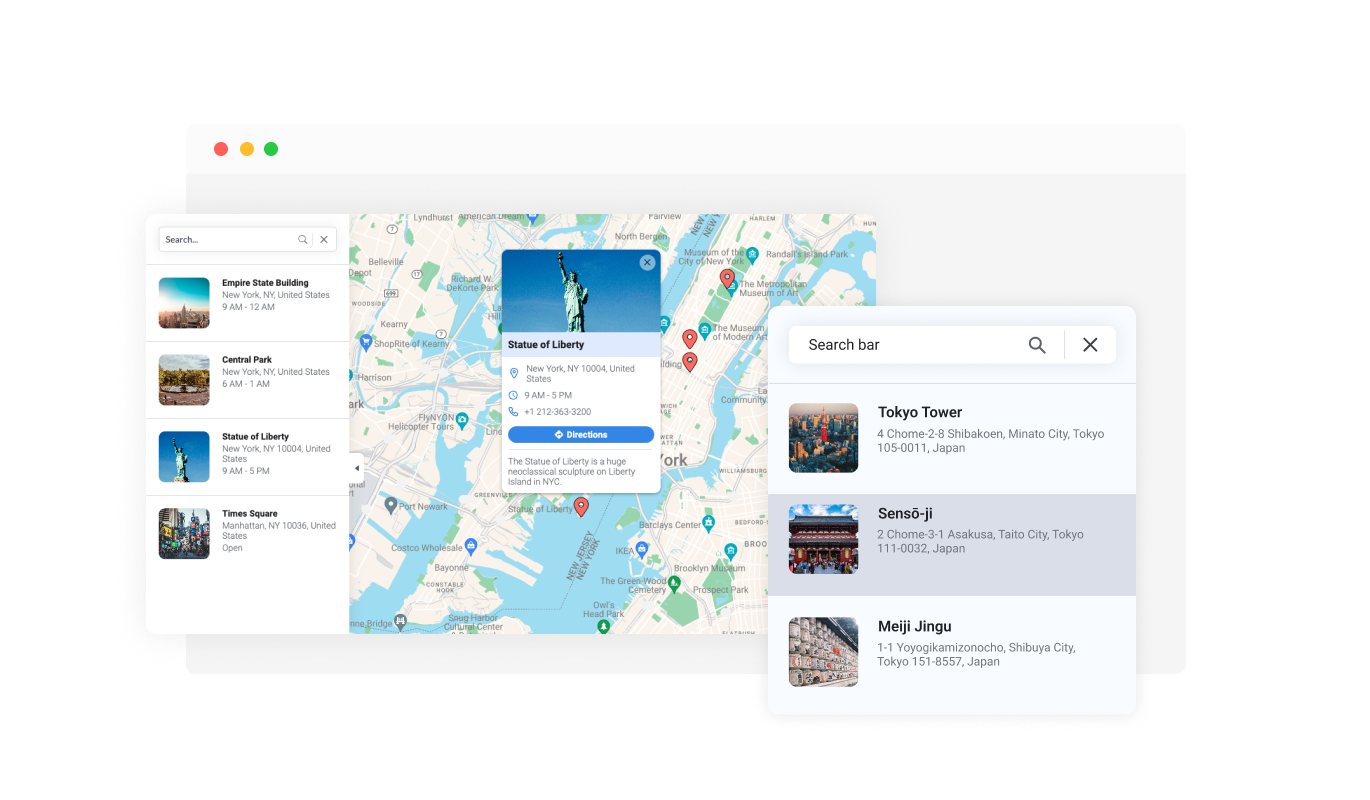
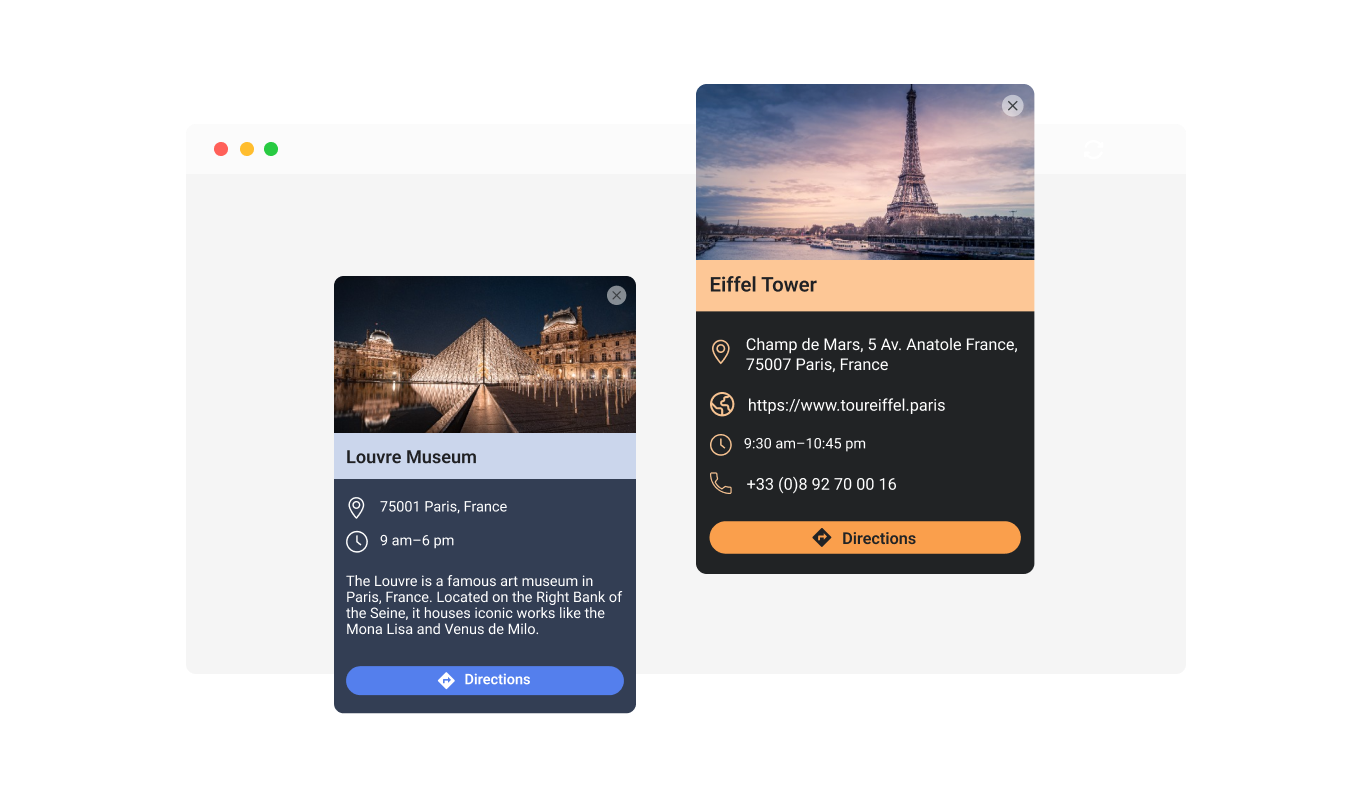
Show Your Spread with Webflow Google Maps integration
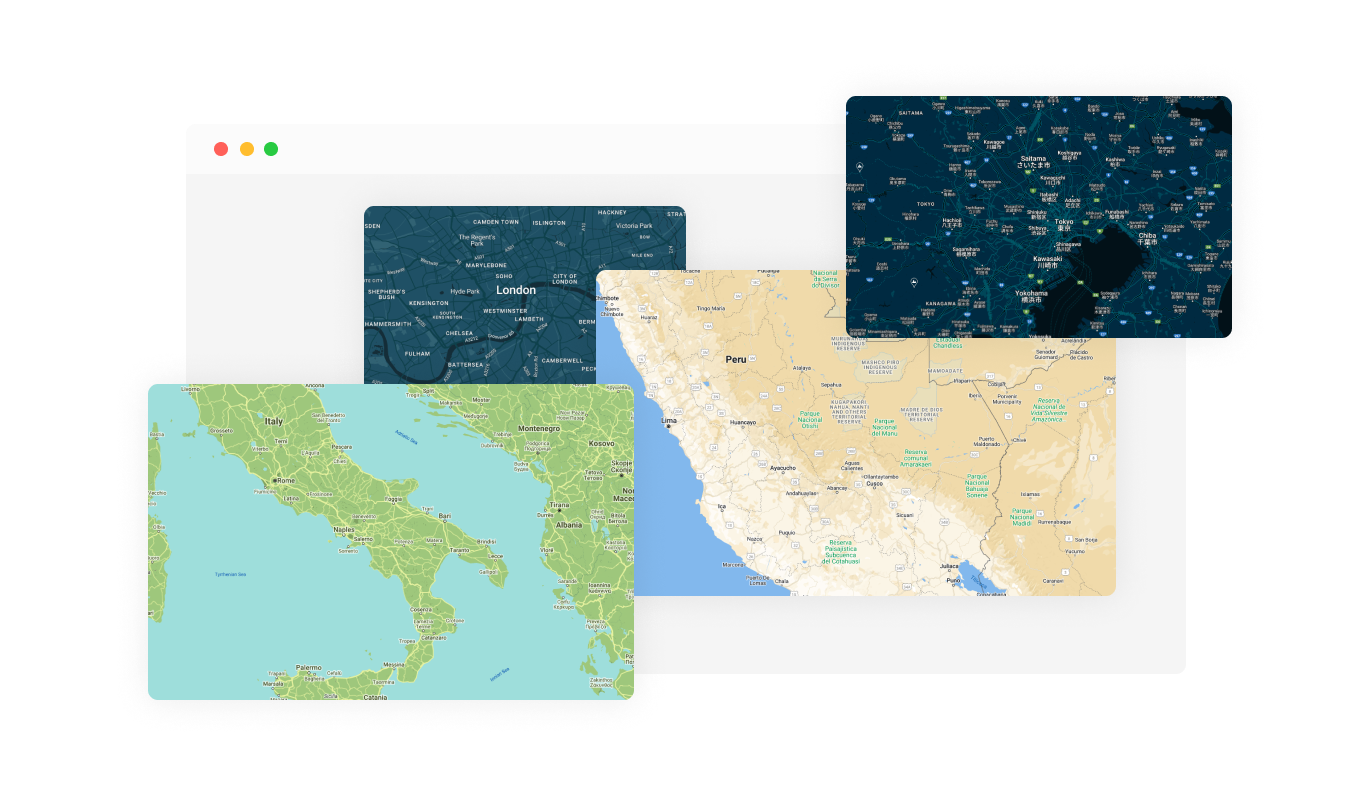
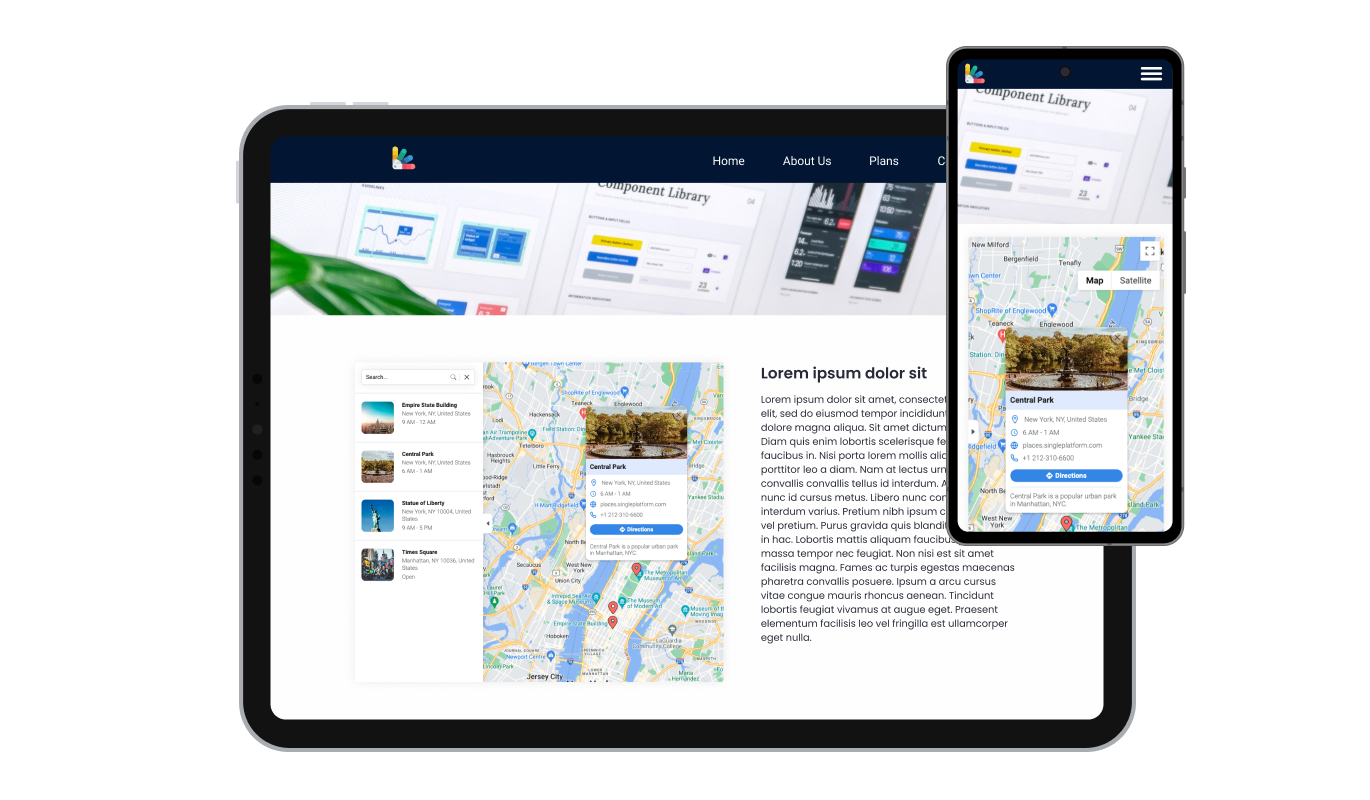
The Webflow Google Maps integration allows you to indicate several locations all at once. Whether it's different branches, partner spots, or other points of interest, you can present them all together, simplifying it for your visitors to grasp the full range of your presence.