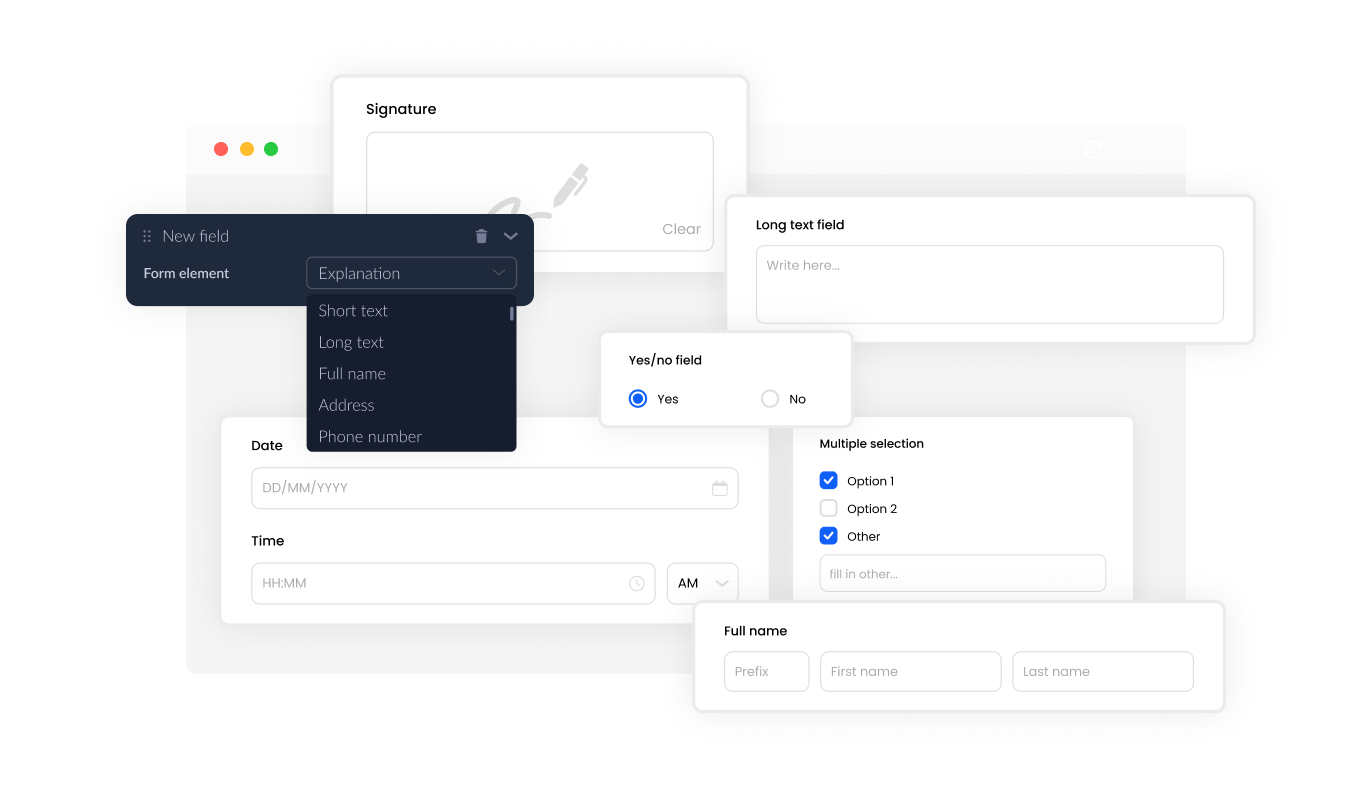
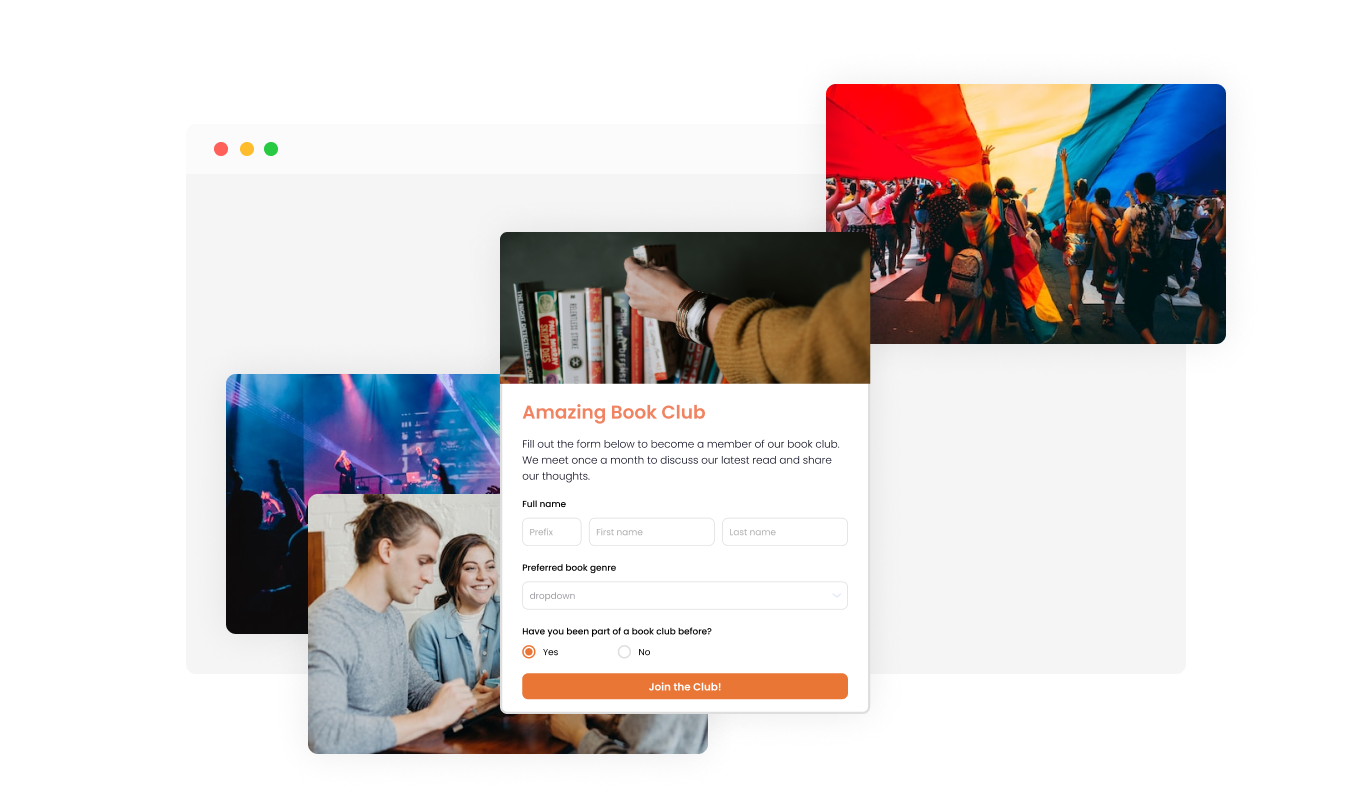
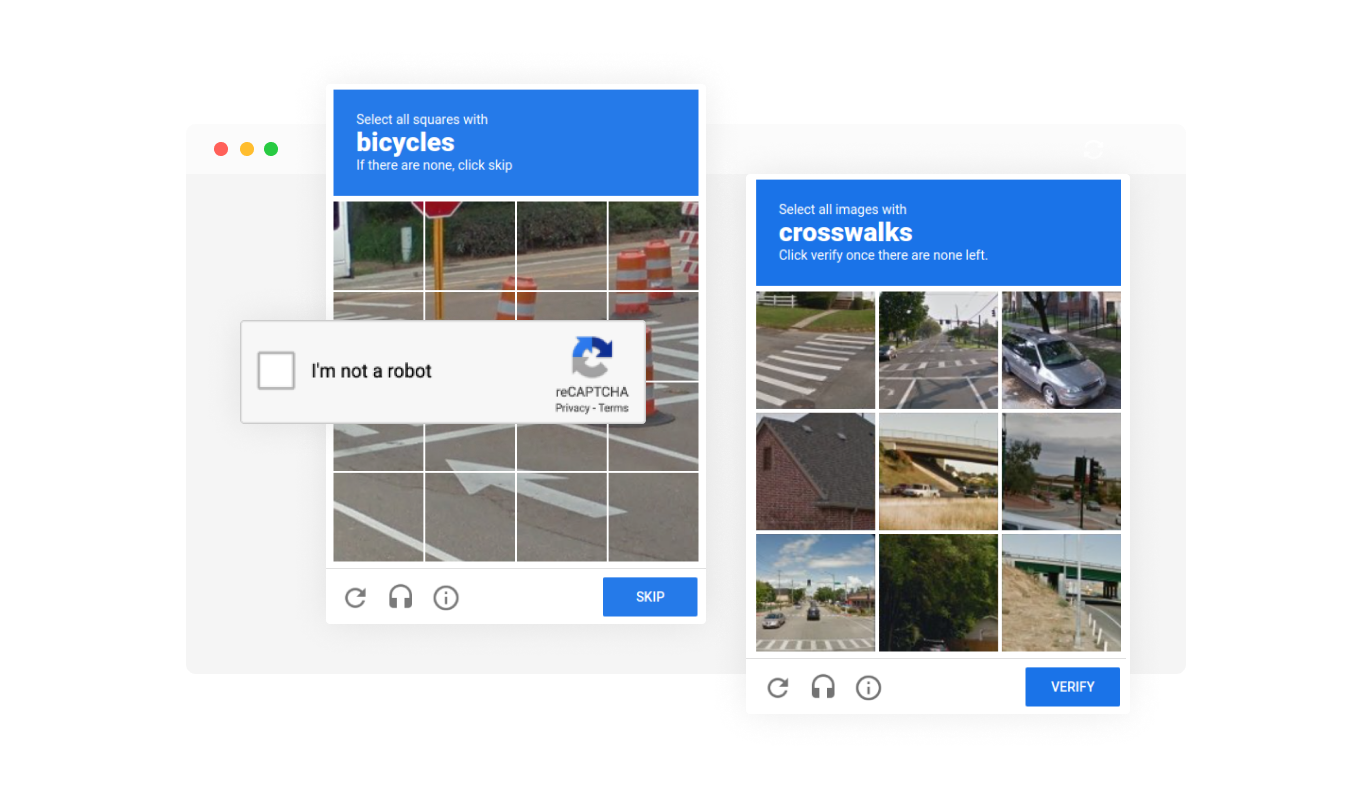
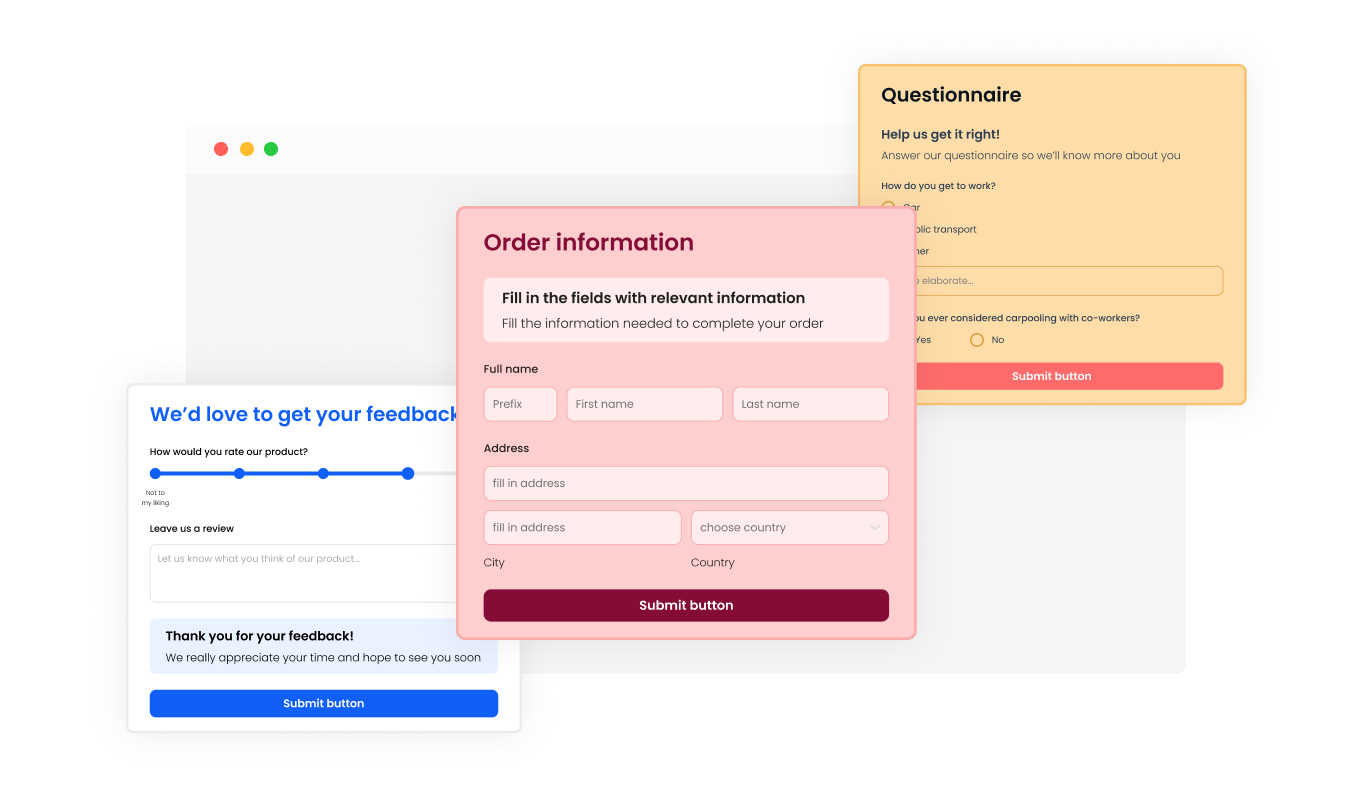
Choose From a Variety of Form Fields
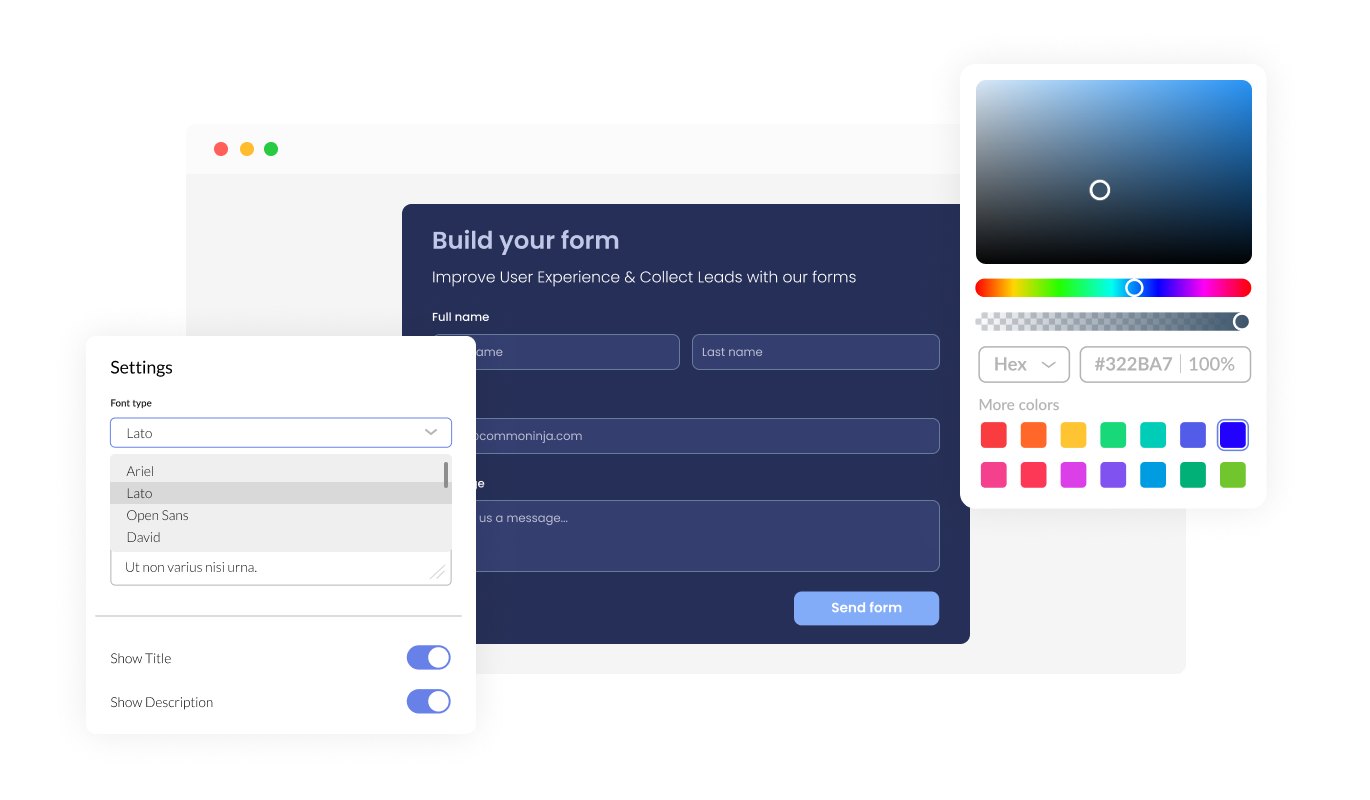
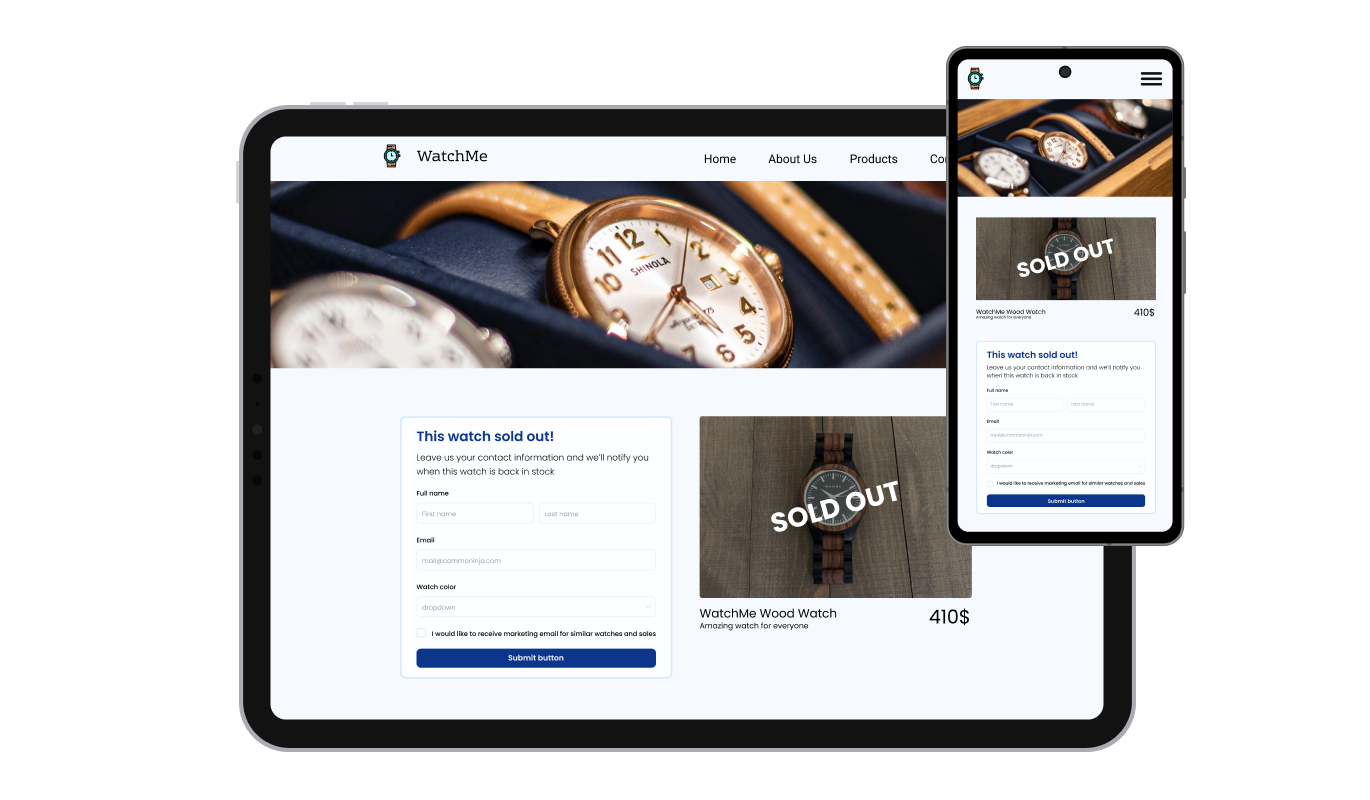
The Contact Form for [paltform] comes with a wide variety of fields that you can choose from and add to it — from fundamental fields to more distinctive and unusual formats — allowing you to design forms for any need and requirement. By simply selecting the "Add Field" option, you'll gain access to a broad selection of field formats to choose from. Rearranging the fields is a breeze - simply drag and drop them in the order you prefer.