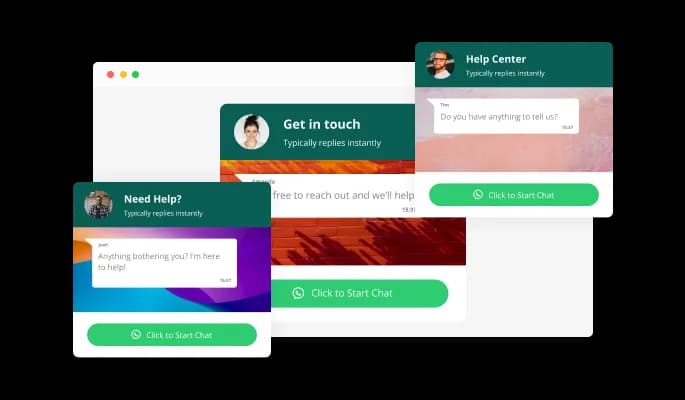
Set a new chat background
With Whatsapp chat plugin, you can customize the chat background to fit your Webflow website's design, make your chat stand out, or reinforce brand awareness.

Improve your users' experience by allowing them to contact you via WhatsApp Chat for support or more information that's not readily available on your website.
If you provide quick answers to your Webflow website users' questions, they will be able to make faster decisions in a Whatsapp chat plugin for Webflow. Having more knowledge will allow them to make better decisions.
Make your Webflow website users feel more important and valued by offering them a more personalized communication method.
With Whatsapp chat plugin, you can customize the chat background to fit your Webflow website's design, make your chat stand out, or reinforce brand awareness.

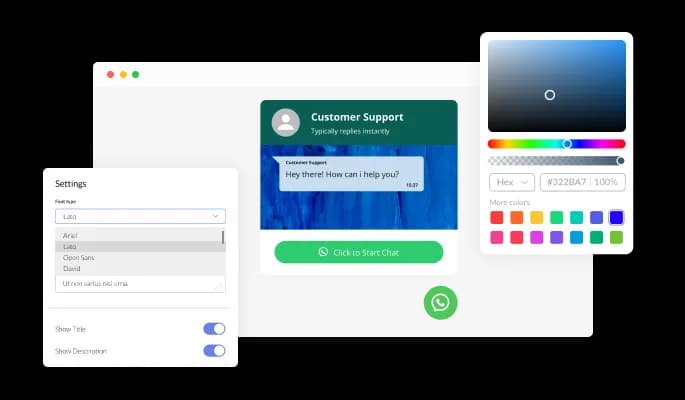
The Whatsapp chat plugin for Webflow can be customized to meet your Webflow website requirements. Play around with the colors, fonts, spacing and anything else you like.

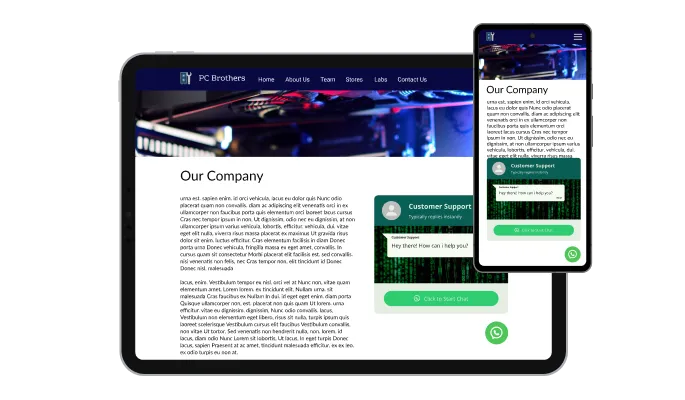
The Whatsapp chat plugin for Webflow is 100% responsive and will look wonderful on any device. In a mobile-first world, having this feature will give your business an edge over your competition.

Multiple button icons are available on the Whatsapp chat for Webflow for you to choose from that will complement your Webflow website design and deliver the message you want to convey.
The Whatsapp chat plugin for Webflow features the ability to toggle the messages’ time on or off. Choose to keep it on to display how fast you respond, or remove it entirely for a more minimal, visually appealing chat design.
There is no need for coding knowledge when using the Whatsapp chat for Webflow. You can easily customize the plugin to your liking with just a few clicks with our intuitive dashboard and drag-and-drop feature.
In the Whatsapp chat for Webflow, you can add custom CSS to make the plugin even more personalized and creative.

Embedding your Whatsapp chat plugin on your Webflow website is as simple as copying and pasting one line of code. Each time you update the Webflow Whatsapp chat, it will also be updated automatically on your Webflow website.
