Webflow Stories Progress Bar
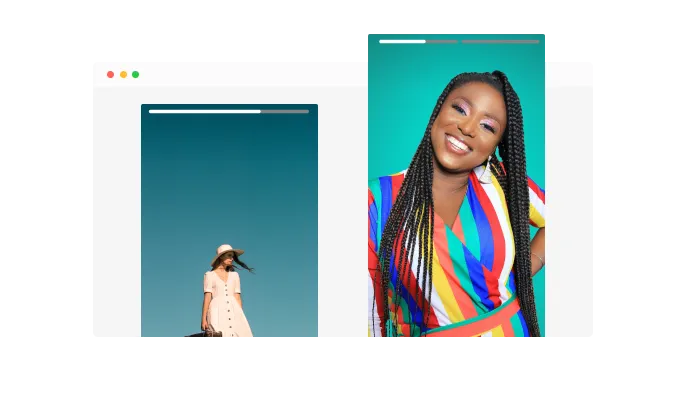
The Stories plugin provides a progress bar to enable your Webflow website users to determine which content they are viewing.

Stories will allow you to create engaging content on your Webflow website that will keep your users engaged, entertained, and glued to their screens for a long time. If the time spent on your Webflow website is a KPI then this plugin will do wonders to improve it.
Through the Stories plugin, you can promote products & services in a creative, out-of-the-box way. Combine text and images to draw the user's attention to the features and benefits you want to emphasize.
As the name suggests, the Stories plugin for Webflow lets you tell stories. You can use it to create a compelling blog post with visual aids.
The Stories plugin provides a progress bar to enable your Webflow website users to determine which content they are viewing.

The Stories for Webflow features multiple layouts for you to choose from. Send the right message and complement your design with the right layout.

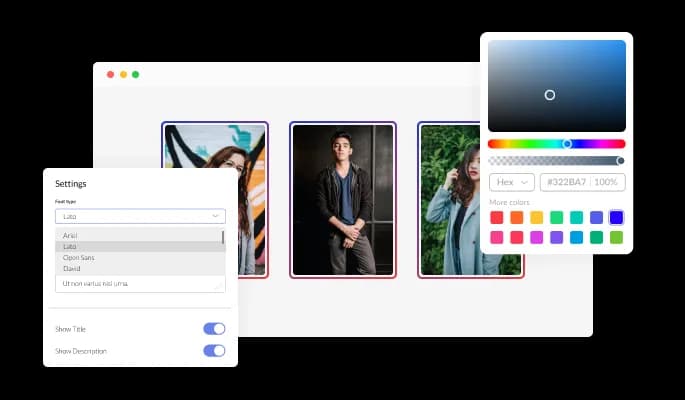
The Stories plugin for Webflow can be customized to meet your Webflow website requirements. You can alter the colors, fonts, spacing, and anything else you please!

The Stories for Webflow is easy to use and requires no coding knowledge. The intuitive dashboard with drag-and-drop functionality will allow you to customize the plugin in any way you'd like with just a few clicks.
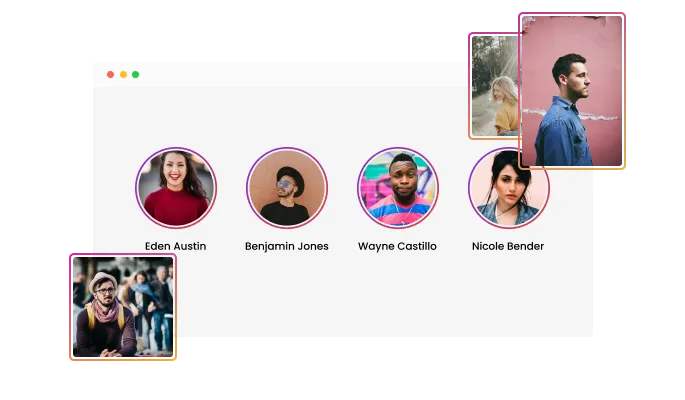
The Stories plugin provides the possibility to customize the frame's shape. Circle, square, or card are your possibilities. This allows you to customize the stories' appearance to fit your Webflow website's aesthetic.
Users who write from the right to the left can access the Story plugin on Webflow because it fully supports RTL (Right-To-Left). This function broadens the audience for your news and improves its usability for readers from all over the world.
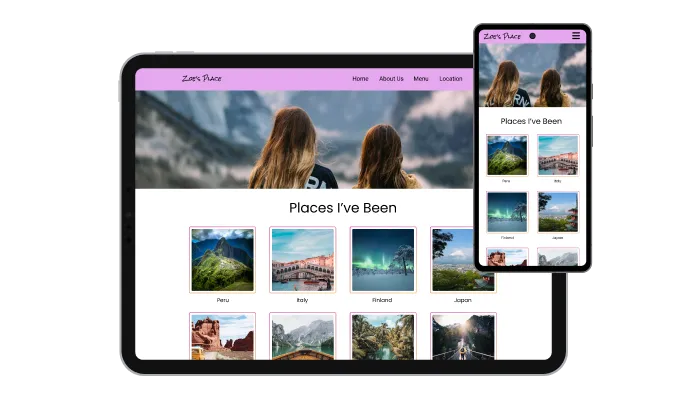
We have designed the Stories plugin for Webflow to be fully responsive, so it will look great on any device. As a result, your Webflow website will stand out in a mobile-first world.

Like all Common Ninja plugins, you can add custom CSS to customize the Stories plugin and be even more creative.

Simply copy and paste a single line of code to embed the Stories plugin on your Webflow website. Every time you make a change, the Webflow Stories will be automatically updated on your Webflow website.
