The Colorful World of Image Sliders
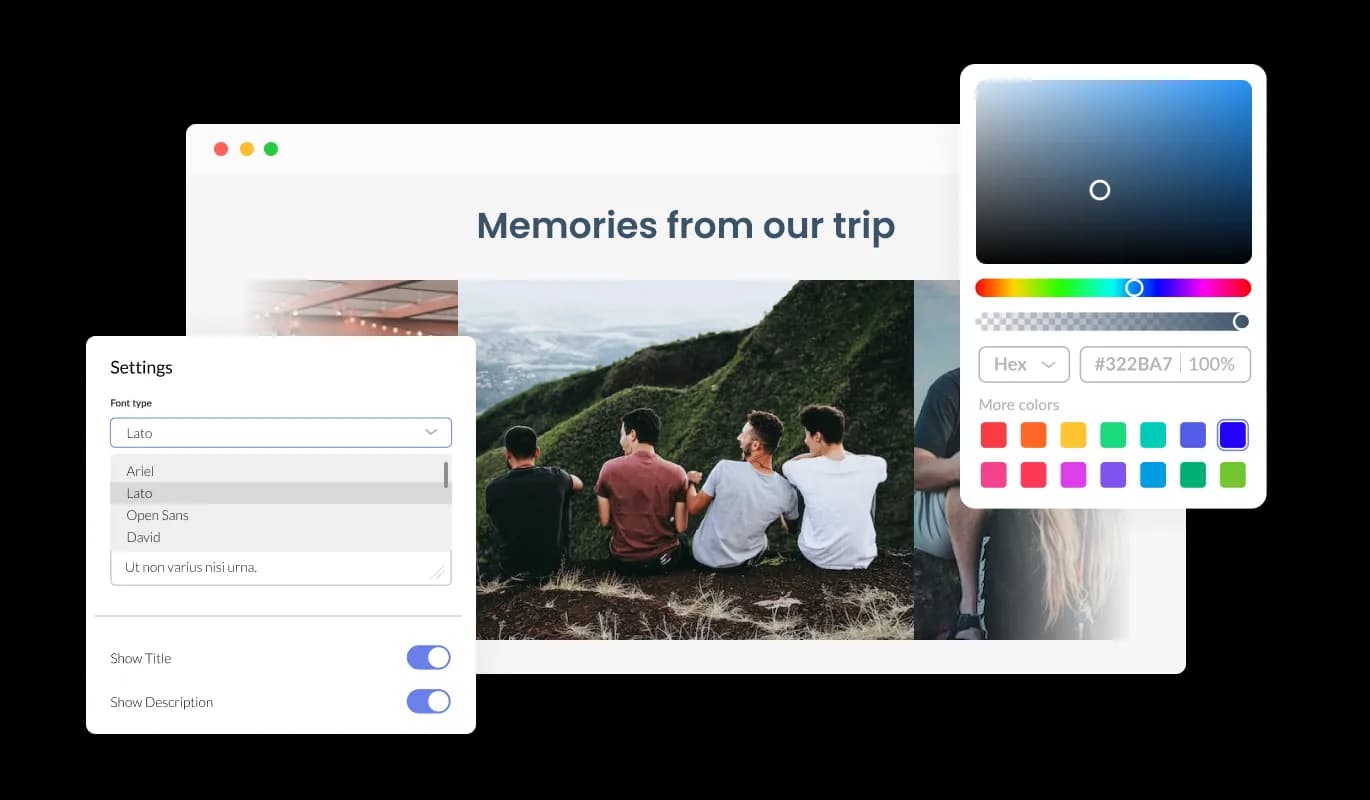
The Image Slider widget for Webflow offers color effects options to unify the style of your images and add a "wow" factor.

With the Webflow Image Slider plugin and its animation effect, you can effortlessly make your images stand out and capture user attention. Showcase your products, services, or essential images with ease on your Webflow website with the help of this handy tool.
After drawing the attention of users, present your work, products, or services in a visually appealing manner. You can improve your chances of customer conversion by using this approach.
The Image Slider customization options give you the ability to make it complement your overall Webflow website design. The intuitive interface simplifies the process of creating stunning plugin for even those who are new to the task.
The Image Slider widget for Webflow offers color effects options to unify the style of your images and add a "wow" factor.

Using Image slider for Webflow, you can fully customize the design to suit your needs. Colors, fonts, spacing, and various other design elements can be customized with this plugin.

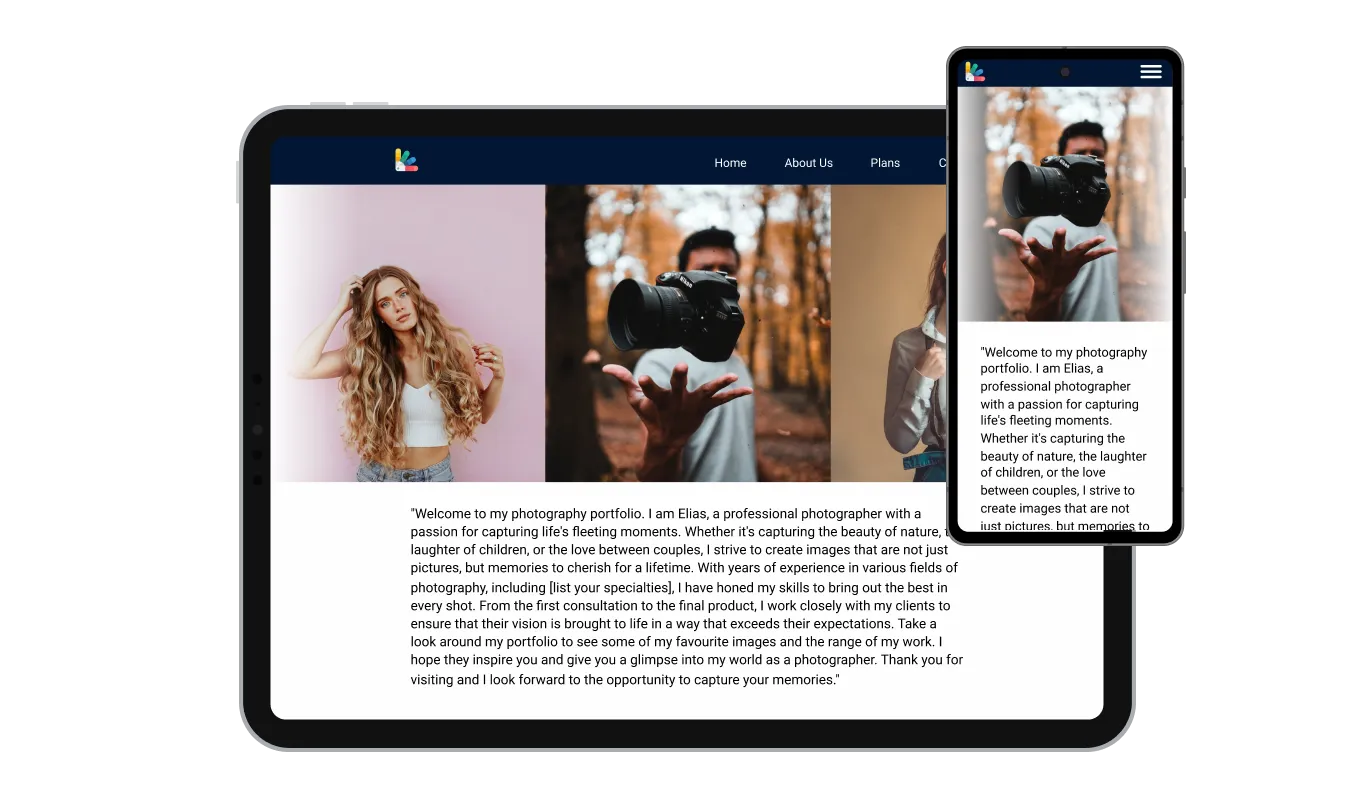
The Webflow Image slider plugin is fully responsive and will look great on any device, this feature can give you a significant advantage over your competitors in today's mobile-first world. With more and more people accessing the internet through their smartphones and tablets, your website must be optimized for mobile devices. To ensure a seamless and consistent user experience across all devices, the Image slider plugin is designed to adjust automatically to the screen size and resolution of the device being viewed.

The Image Slider plugin features hover effects which will add even an additional layer of visual effects that will make the users’ experience on your Webflow website pages even more enjoyable.
Two layout styles are included with the Image Slider plugin - carousel and grid. Customize the plugin to fit the design of your Webflow website with the available options.
By enabling the clickable image option, you can take the Image Slider plugin to the next level and turn it into a conversion powerhouse.
No coding knowledge is necessary to use Image slider for Webflow. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the plugin any way you’d like to with just a few simple clicks.
You can also insert custom CSS into any of Common Ninja's plugins, including Image slider for Webflow. Custom CSS allows you to create styles and design elements not available through built-in customizations. You can create visually striking designs tailored to your needs using custom CSS.

Copy and paste a single line of code into your HTML to embed the Image slider for Webflow on your website. Every change you make will be automatically reflected in the Image slider. Easily add the plugin to your Webflow website by copying and pasting the code into your HTML code.
