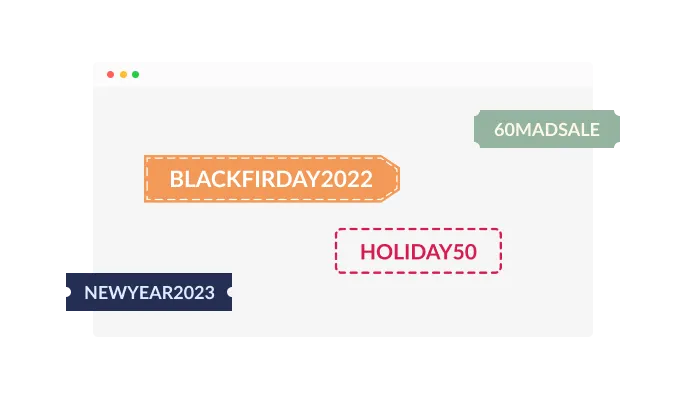
Choose from multiple Coupon Templates
Make customization easier by choosing one of the many coupon templates.

Coupon Bar plugin for Webflow offers your Webflow website visitors prominent, hard-to-miss coupons for discounts and other promotions.
The Coupon bar plugin for Webflow comes with full customization options, a "sticky" feature, a "shaking" coupon animation, and templates and skins — all of which will draw your Webflow website visitors' attention to the message you are trying to convey.
By using Coupon bar plugin for Webflow, you can easily tailor your message in a way that will drive your Webflow website users to take action and boost your sales.
Make customization easier by choosing one of the many coupon templates.

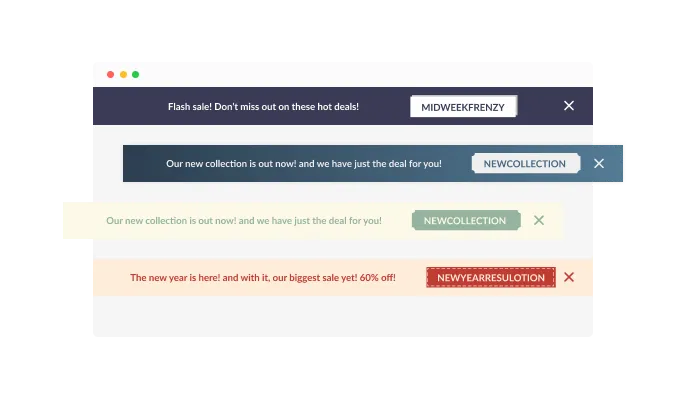
It is easy to customize the Webflow Coupon bar plugin for your Webflow website due to a wide variety of beautiful skins are available. These skins will complement most design color schemes and will enable you to quickly and effortlessly set up a beautiful Coupon bar plugin for your Webflow website.

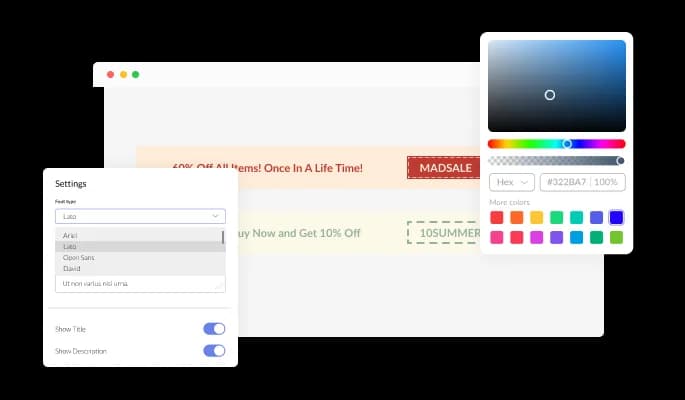
The Coupon bar plugin for Webflow features extensive customization options so you can tailor it to your Webflow website. Colors, fonts, spacing, and everything else can be changed!

You can set and customize advanced display rules for the Coupon bar plugin for Webflow. There are a number of triggers in the rules, such as after the user exits, after a certain amount of time, or after the user scrolls down the page.
You can show the Coupon bar plugin either at the top or bottom of the Webflow website page.
Your Webflow Coupon bar plugin features a "sticky" option, which lets you pin and fix your notification bar in your Webflow website to a specified position. In this way, the Coupon bar plugin will still appear when the user scrolls down or up.
To encourage action and improve conversions, you can add a coupon code to the Coupon bar for Webflow.
The Coupon bar plugin comes with a selection of beautiful icons that you can use to add to the Coupon bar and enrich its visual appearance on your Webflow website.
The Coupon bar plugin comes with a playful “shaking” coupon animation, with which you can draw attention to the button and encourage users to click on it.
No coding is required with the Coupon bar for Webflow. Through our intuitive dashboard, which allows for quick drag-and-drop customizations, you can customize the plugin however you'd like.
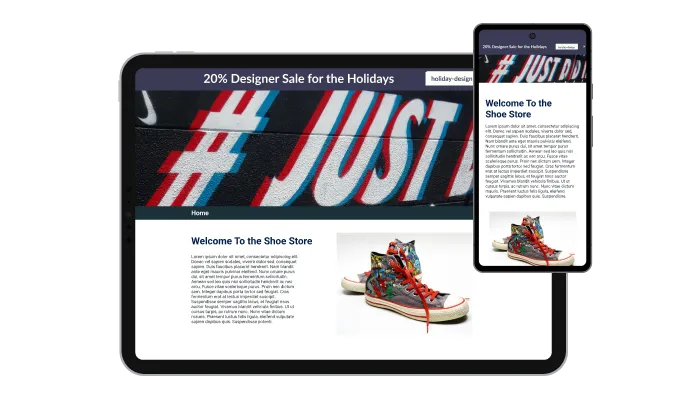
The Coupon bar plugin for Webflow is responsive and looks great on any device. Having this feature will ensure that you're ahead of your competitors in a mobile-first world.

Custom CSS can be used to further customize Coupon bar for Webflow in Common Ninja as well.

By copying a single line of code, you can embed the Coupon bar plugin on your Webflow website. Each time you update the Webflow Coupon bar, it will also be updated automatically on your Webflow website.
