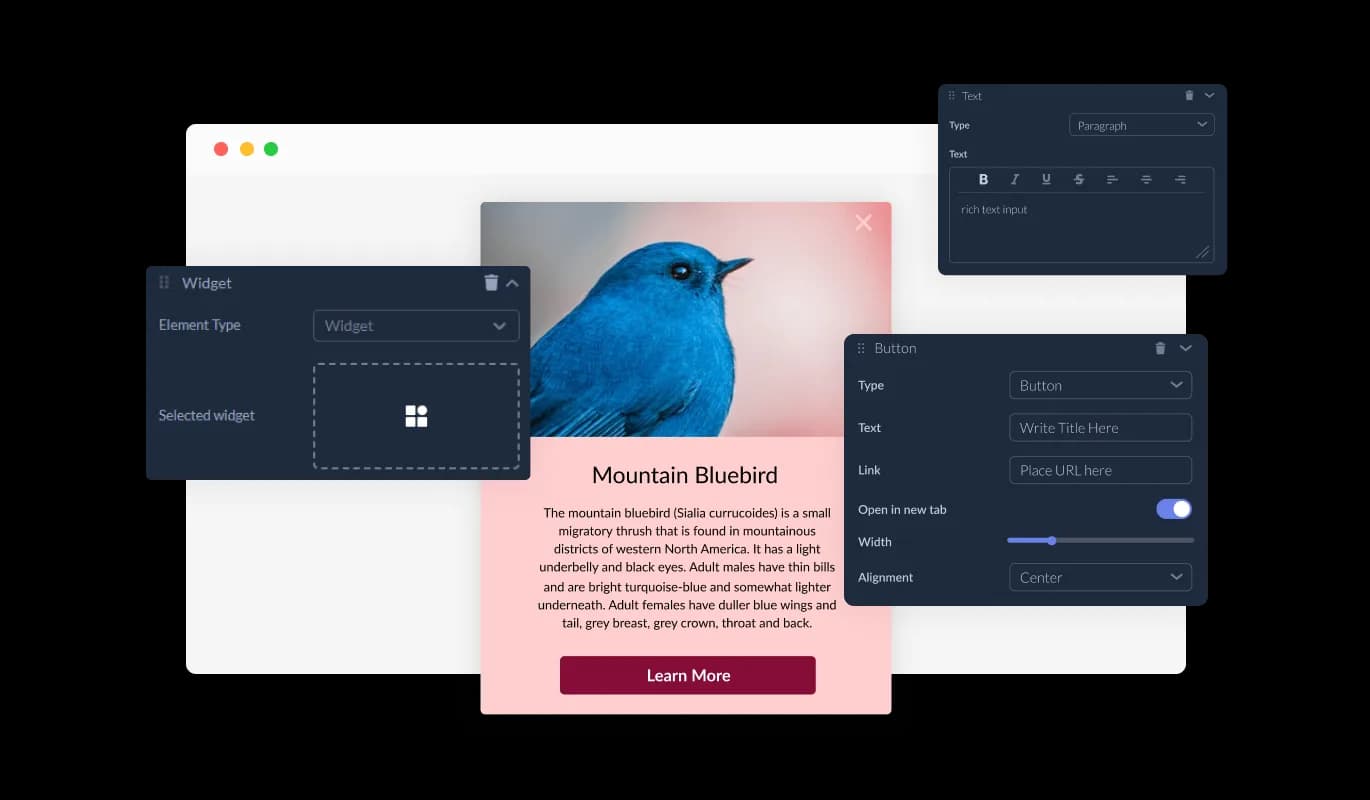
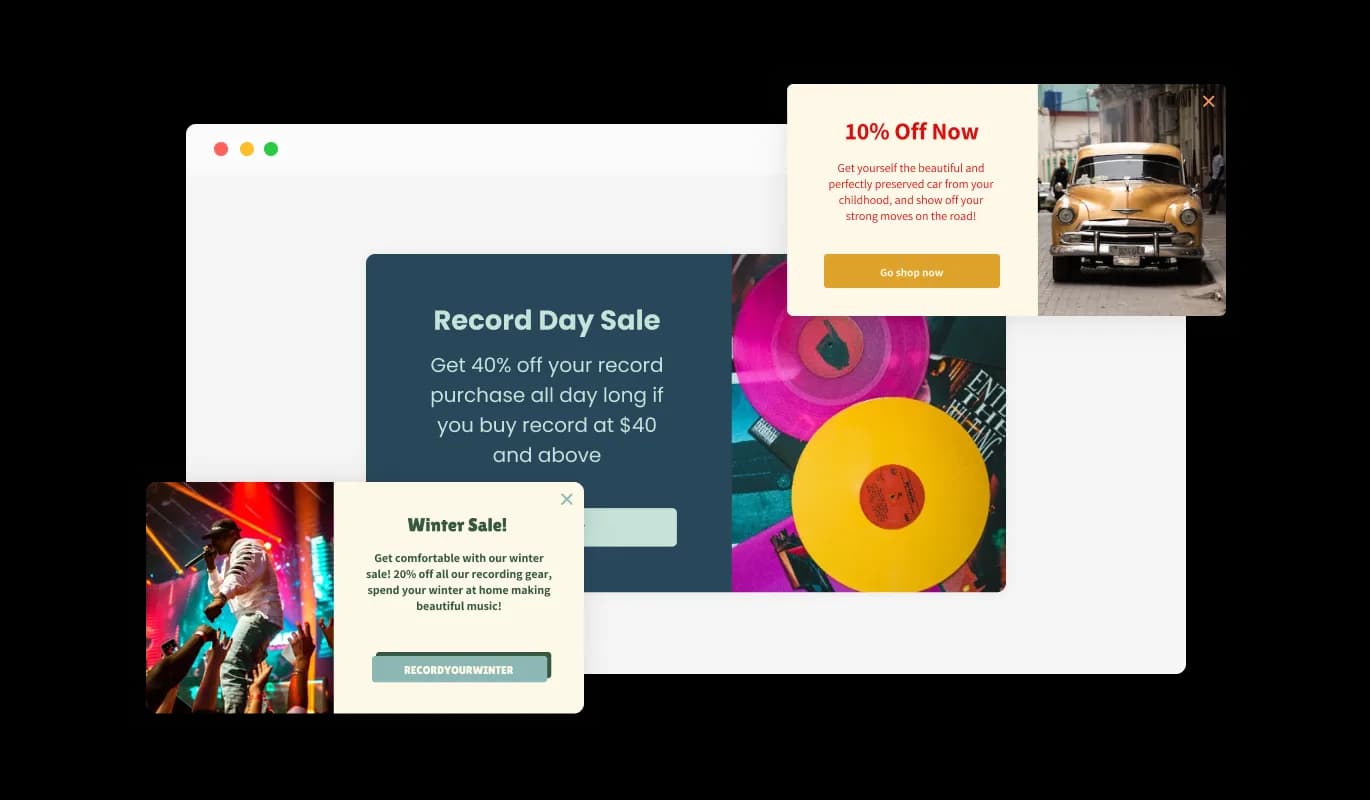
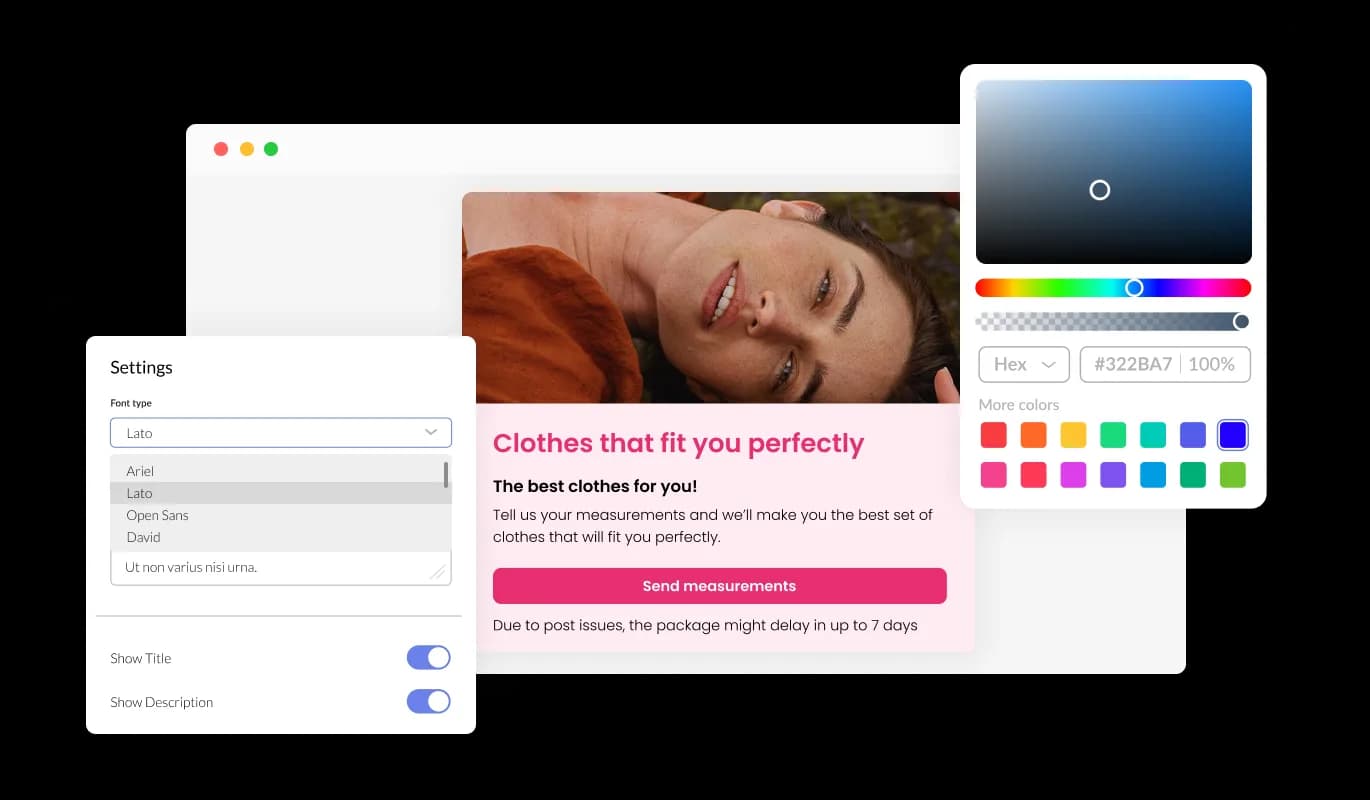
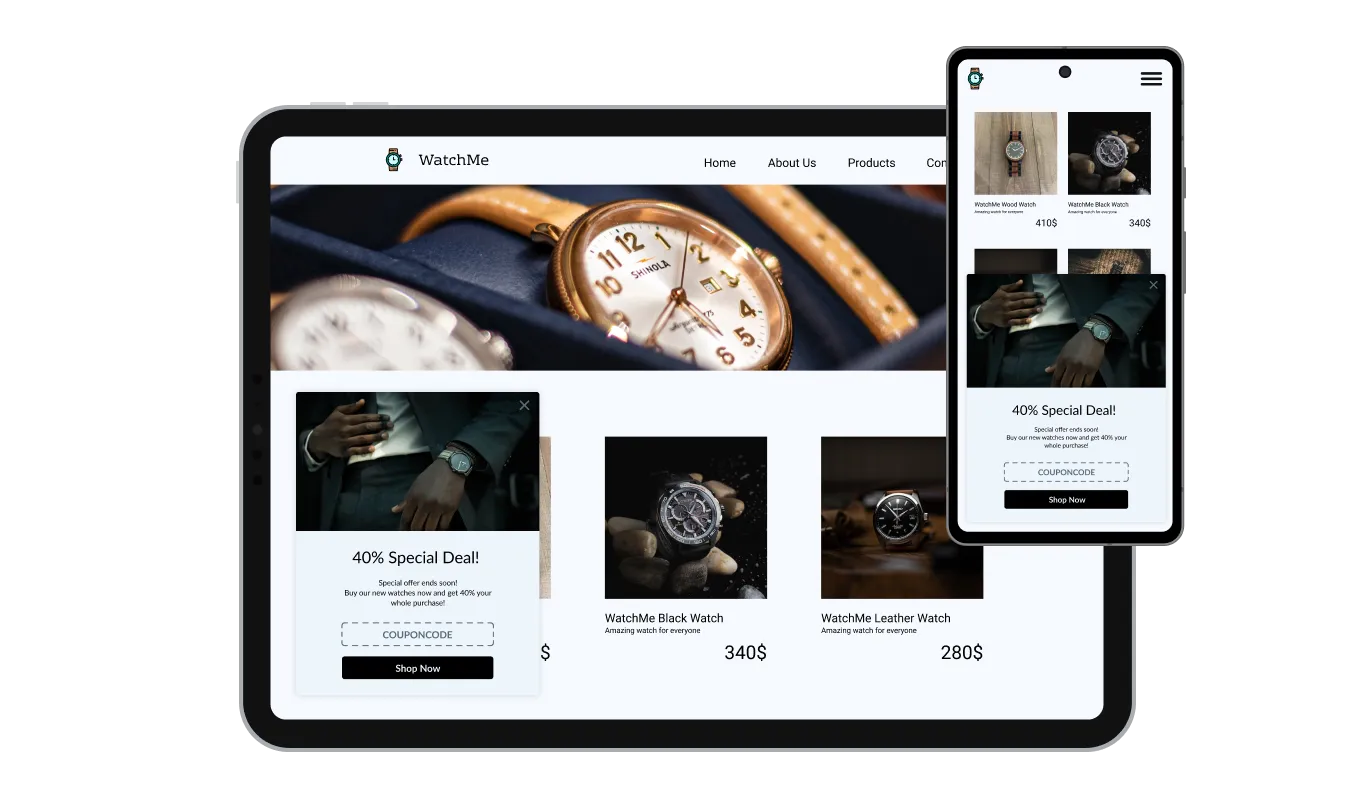
Multiple Floating Corner Pop-up Layouts
The Webflow Corner Pop-up Builder offers an array of diverse layouts, ensuring there's a perfect fit for every Webflow website design. By selecting an appropriate layout, you can ensure your Webflow website retains its unified and appealing aesthetic.