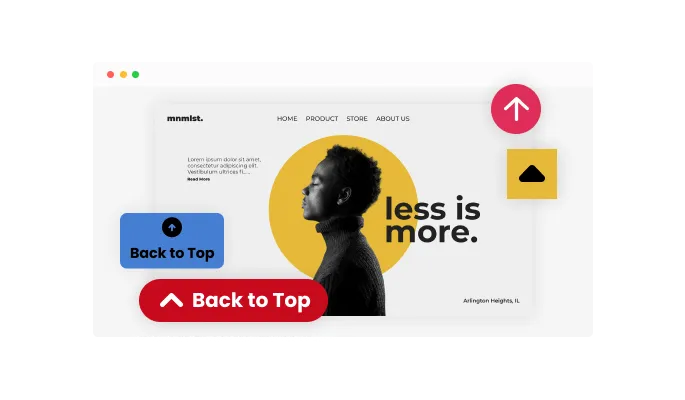
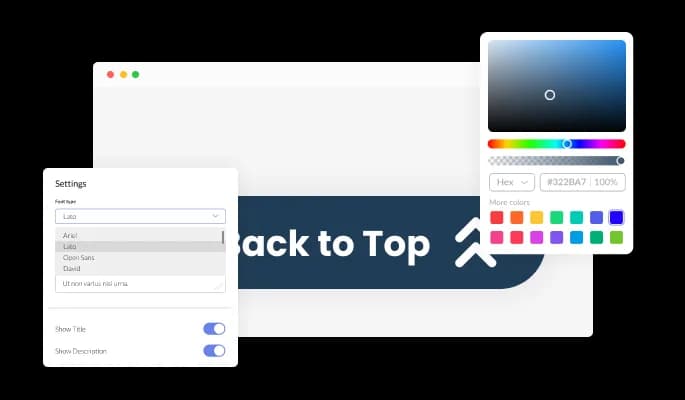
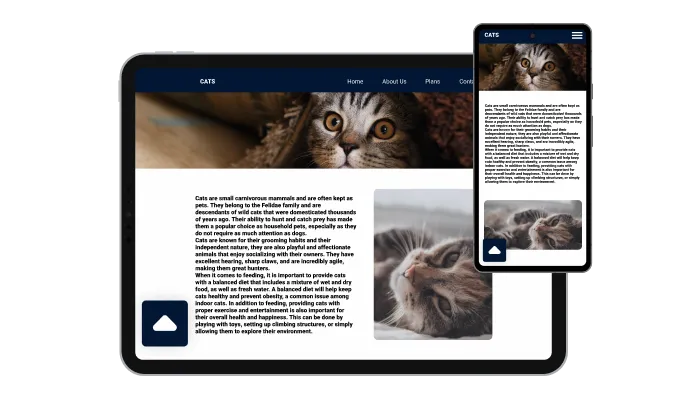
Large Selection of Skins for your Webflow website
"Get the look you want without hassle with the Webflow Back to Top Button plugin and its multiple skin options. And even if you decide to customize the plugin further, its user-friendly interface makes it easy for you to personalize it to match your Webflow website's unique style and aesthetic.