
Building a website that is both visually appealing and highly functional can often feel overwhelming, especially if you’re not a seasoned developer. Duda offers a platform that simplifies this process, enabling users to create beautiful, responsive websites with ease.
Whether you’re a small business owner, a freelancer, or someone looking to establish an online presence, Duda provides the tools you need to build a professional site without the technical headaches.
This guide will walk you through the steps to build a Duda website, from initial setup to launching your site, ensuring you create something that truly represents your brand.
What Is Duda?
Duda is a web design platform tailored specifically for agencies, freelancers, and hosting companies, providing tools to create, manage, and host websites efficiently. Launched in 2008, it offers a user-friendly drag-and-drop interface that allows creators to design responsive websites without needing extensive coding knowledge.
Duda is known for its powerful collaboration and client management tools, which facilitate seamless interactions and feedback between designers and clients.
Additionally, it supports a wide range of integrations and features such as e-commerce solutions, personalized content, and multilingual site capabilities, making it a versatile choice for professionals looking to streamline their web development workflow.
Building a Duda Website
Sign Up
Go to the Duda website: https://www.duda.co/ and sign up.
Once you sign up, you will be greeted with a welcome window, where you can choose to create your first site. Click on the “Create a Site” button.
Select a Template
Next, you will be given the opportunity to choose a template that best fits your website’s needs. This saves times and allows you to kickstart your website creation process.
After you choose the template, the next window will be that of video tutorial, teaching you about the website editor.
Start Editing
We highly recommend that you watch the video. Either way, when you close the video, you will be able to start editing your website.
Let’s cover the important bits.
The Top Bar
The top bar of the Duda editor offers a range of tools to streamline website creation and management. You can easily switch between pages for editing, ensuring you're working on the right content at any given time.
It also lets you preview how your page will appear on various devices, including desktop, tablet, and mobile, giving you confidence in your site’s responsiveness. Advanced users can access HTML and CSS through the developer mode, allowing for precise customization.
Additionally, the bar includes buttons to preview changes before publishing or republish the site after edits. You can also return to the dashboard quickly to manage other site elements
The Sidebar
The sidebar is where most of the editing options are. Before we dive in, let’s just say that by clicking on various elements on the page, you will be given the option to add them to some degree, like adding another section, changing the column style and layout, and more.
The sidebar, then.
The sidebar has the following tabs:
The Layers tab
The Layers tab gives you a hierarchical view of your page elements, allowing you to easily manage and rearrange content such as sections, columns, and widgets. It simplifies navigating complex structures, making editing quicker and more efficient.
The Theme tab
This tab allows you to customize your website's overall design, including colors, fonts, and button styles. Any changes here affect the entire site, ensuring a consistent design across all pages
The Pages tab
This tab helps you manage all the pages on your website. You can add new pages, rearrange them, and configure settings like visibility and SEO options.
The Widgets tab
Here, you can find a variety of pre-built widgets to add content and functionality to your site, such as text, images, buttons, and galleries. Drag and drop widgets into place and customize them to fit your design(
The Content tab
The Content tab provides access to your site's media and content library, allowing you to upload and manage images, videos, documents, and other files that are used across your site.
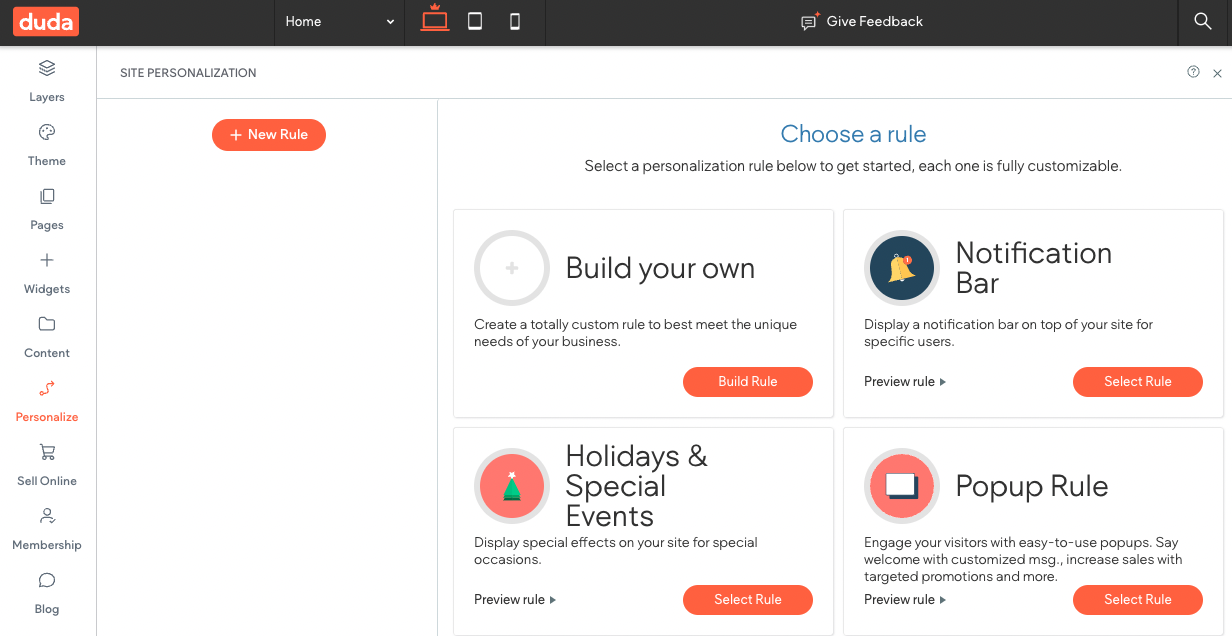
The Personalize tab
This tab enables you to create personalized content and experiences for different website visitors by setting up rules based on location, device type, or behavior.
The Sell Online tab
This tab integrates e-commerce functionality, letting you set up, manage, and customize your online store, including product listings, payment gateways, and shipping options.
The Membership tab
The Membership tab allows you to manage site members, control access to certain pages, and configure settings for member-only areas, enabling you to build membership-based websites.
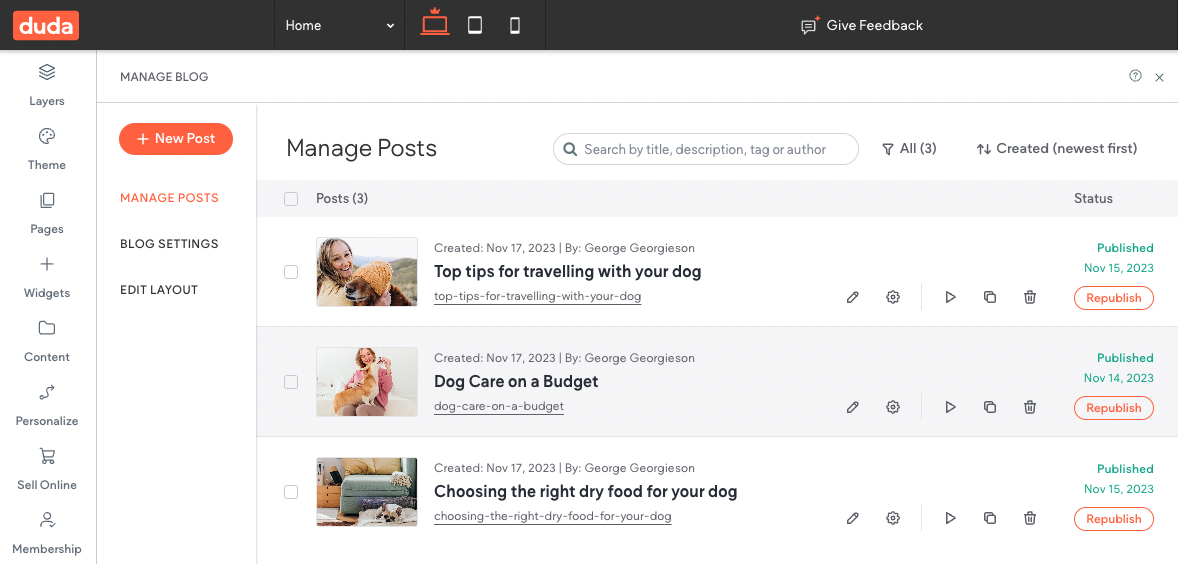
The Blog tab
This tab is where you can manage your site's blog, including adding new posts, editing existing ones, and organizing categories to enhance your content marketing efforts.
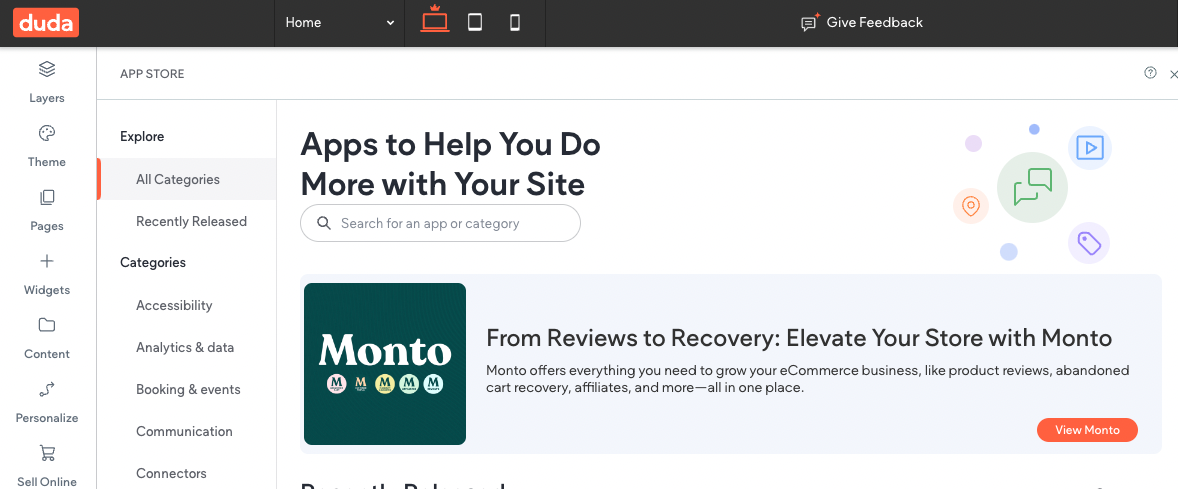
The App Store tab
This tab provides access to third-party apps that can be integrated into your site to extend its functionality, such as analytics tools, marketing apps, and more.
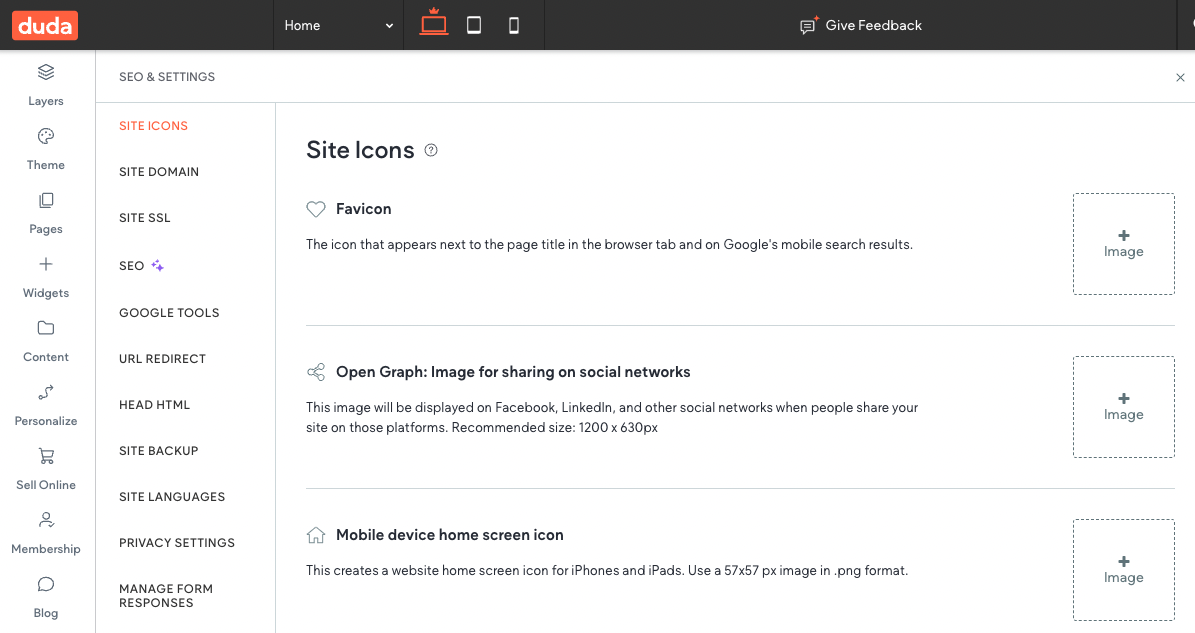
The SEO & Settings tab
In this tab, you can configure key settings like your site's metadata, URL structure, and performance optimizations to enhance SEO and overall site functionality.
Publish
Now, armed with the knowledge, you can create, design, and edit the website to your desire. Once done, preview it, and if satisfied, publish it.
When you press on the publish button, you will be greeted with this window:
Where you will be able to either use the domain given to you by Duda, buy a new, custom domain, or use a domain you already own.
Enhancing Your Duda Website & Taking It to the Next Level
Now you know how to build a Duda website, we would like to offer a way to enhance it beyond its current capabilities — with Common Ninja and our Duda Widget.
Common Ninja offers an ever-growing collection of professional and reliable widgets that will help you save time and money and improve your website. Common Ninja’s widgets are free, fully customizable, perfectly responsive, and easy to use, so be sure to check them out.
Common Ninja — The Only Collection of Widgets You’ll Ever Need
Building a Duda Website — Tips & Tricks
Once you are done building your Duda website, you might want to consider following these tips and tricks to make your Duda website truly stand out.
Design
Designing a website is no easy task. Choosing the right colors, fonts and other elements is not only an art but a science as well. There’s importance in setting up the font and color scheme for the entire website before constructing it. We recommend reading a little about color theories, font pairings, styles, layouts & accessibility guidelines before venturing into building your Duda website.
Content
Before you start building your website, take the time to plan out your content. This will help you organize your website and create a better user experience for your audience.
Templates
Duda offers a wide range of templates to choose from. Select a template that matches your website’s content and design needs.
High-Quality Images
While using high-quality, heavy images may seem counterintuitive if you are trying to optimize your website, many services can help you in reducing the size, as well as load the images gradually (lazy-loading) to make the loading speed faster. Using high-quality images will help make your website more visually appealing and engaging for your audience.
Simplicity
Avoid cluttering your website with too much content, images, or design elements. Keep it simple and clean, with a focus on your main message and call to action.
Testing & Previewing
Test your website on different devices and browsers to ensure that it looks and functions as intended. Duda offers a preview function that allows you to see how your website looks on different screens.
Optimize
We’ve covered this before, but we recommend that you optimize your website, and use Duda’s built-in SEO tools that can help improve your website’s visibility on search engines.
Conclusion
In conclusion, building a website with Duda is an efficient way to create a professional, high-performing online presence. This guide has provided step-by-step instructions to help you navigate the platform and design a site that meets your needs.
By following these steps, you can leverage Duda’s robust features to build a website that not only looks great but also functions smoothly across all devices. Whether you’re new to web design or looking to streamline your process, Duda offers the flexibility and ease of use to bring your vision to life.

![How To Build a Google Sites Website — Full Guide [2025]](/_next/image?url=https%3A%2F%2Fwebsite-assets.commoninja.com%2Fdistribution%2F1737378469832_Everything_You_Need_to_Know_About_Google_Sites-1.webp&w=640&q=75)
